


Discover 9 essential steps to optimize the natural referencing of your website on Webflow. Explained and illustrated, quickly implement these optimizations and increase your website traffic in a few weeks.

Displayed in search engine results (SERP), the title tag and meta description provide a textual overview of the content on your page.
When we know that a high click rate is a positive SEO factor, our meta description and title must be convincing for the reader. The more people click on your website - the more value Google thinks it offers - the more it will rank.
To add a meta description and a title tag on Webflow, go to Page Settings → SEO settings.

The title tag is the first point of contact between you and a potential visitor. Keep it under 60 characters because Google truncates longer titles.
The meta description is a summary of a text page displayed in search results. It must contain less than 155 characters at the risk of being truncated.

Focus on setting up the appropriate header tags (H1 to H6).
Title tags help both readers and search engines process the content on your page and understand how different pieces of information relate to each other. They capture the main subject and sub-topics in the same way as the chapters in a book.

The link anchor improves internal networking, which benefits the good distribution of “SEO juice” across the pages of the site, including the deepest pages, and which favors your ranking in the search results pages by Google indexing robots. The purpose of a link anchor can also be encouraging for the Internet user, and involve a call to action to trigger a click on their part.
An anchor text is a very powerful way to improve your SEO and your ranking on your strategic keywords. A link anchor is simply replacing a link in your content with a phrase or keywords that accurately represent what the reader should expect when clicking on it.
Code Debris increases the load time of your pages. Google therefore recommends to compress HTML, CSS, and JavaScript Not far not possible. Webflow comes out that for you.
To activate it go to Webflow, go to Page Settings → Hosting.

One of the most important factors to be well referenced on search engines concerns the loading speed of your site.
Go to Webflow → Style Manager → Clean Up → Remove all
Go to Webflow → Interactions → Clean Up → Remove all

Allowing the content of a web page to be shared on social networks, Open Graph Data**** is a set of tags used to provide structured and rich information about the content of a page on a website.
It thus makes it possible to increase the click rate when your blog articles are shared by your readers for example.
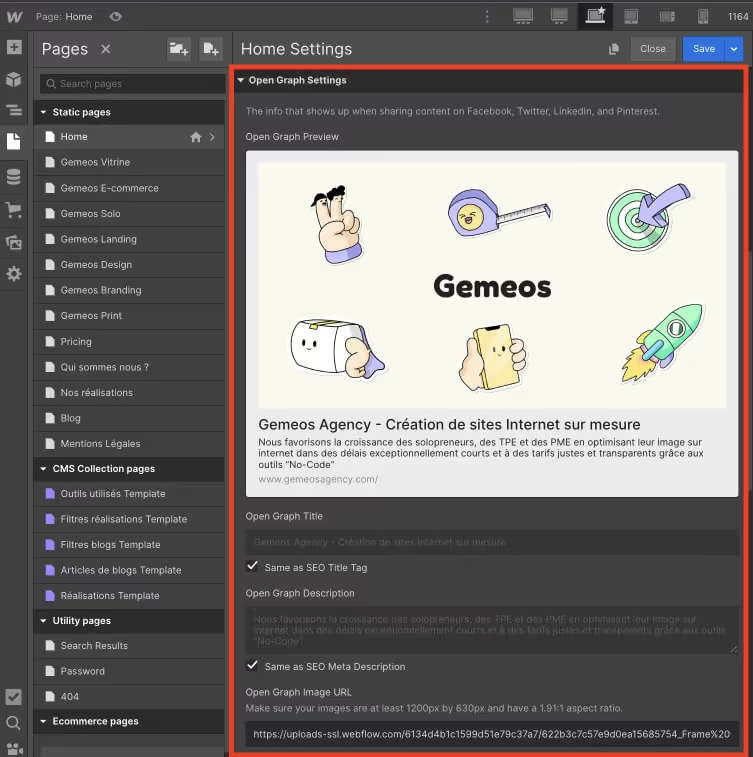
Here is what an Open Graph looks like once set up:

To add Open Graph Tags to Webflow, go to Page Settings → Open Graph Settings.

Alternative texts (tags) are like meta descriptions for images. They explain the content of the image to a search engine crawler that can't see it.
Alt tags are also useful for web accessibility because screen readers rely on them to display image content. Additionally, text descriptions will appear if the image does not load.
The major role of canonical tags is to prevent Google from detecting duplicate content. This is one of the very bad practices in SEO that could cost you a lot in rankings.
Indeed, “duplicate content” is a practice considered fraudulent by the Google algorithm: it is sanctioned, by significantly “undermining” the position of the site in question in the search results.
Place your canonical tag in the part < head > of your code at the page level. It takes the following form:
< link rel= “canonical” href= “https://votresite.com/page-exemple/”/ >
Go to Page Settings → Inside <head>tag

The WebP image format maintains most of the high quality of an image while compressing it into a smaller file size. This allows web pages to load faster and saves storage space on the website. You can convert your images directly into Webflow
The path to follow:


