




“Sacha & Sandro worked on the redesign and migration of our site with the following objectives: to have a unique and differentiating visual identity, to clarify the message and the value proposition, to streamline the customer journey and ultimately to generate more business opportunities. Very happy with the result and the numbers speak for themselves. Sacha & Sandro are competent, involved, conscientious, passionate and go the extra mile. I highly recommend them!”

Tracktor was founded by a construction engineer, the service was designed from the start to meet the needs of construction and building trades. They had a very BTP image, an even very TP image because of the yellow and black colors.
Their service has developed well since their first fundraising: their geographical coverage has largely extended to all of France, they now attract customers from all walks of life and have a totally different vision of their business.
So they decided to call on the Webflow agency Gemeos to redesign their site (design + value proposition) and took the opportunity to migrate to Webflow for several reasons:
Redesigning the design to be in line with the new branding, a lot of copywriting work was done to optimize the conversion and transcribe the value proposition in the best possible way. Vision Saas vs Marketplace with a focus on the product.



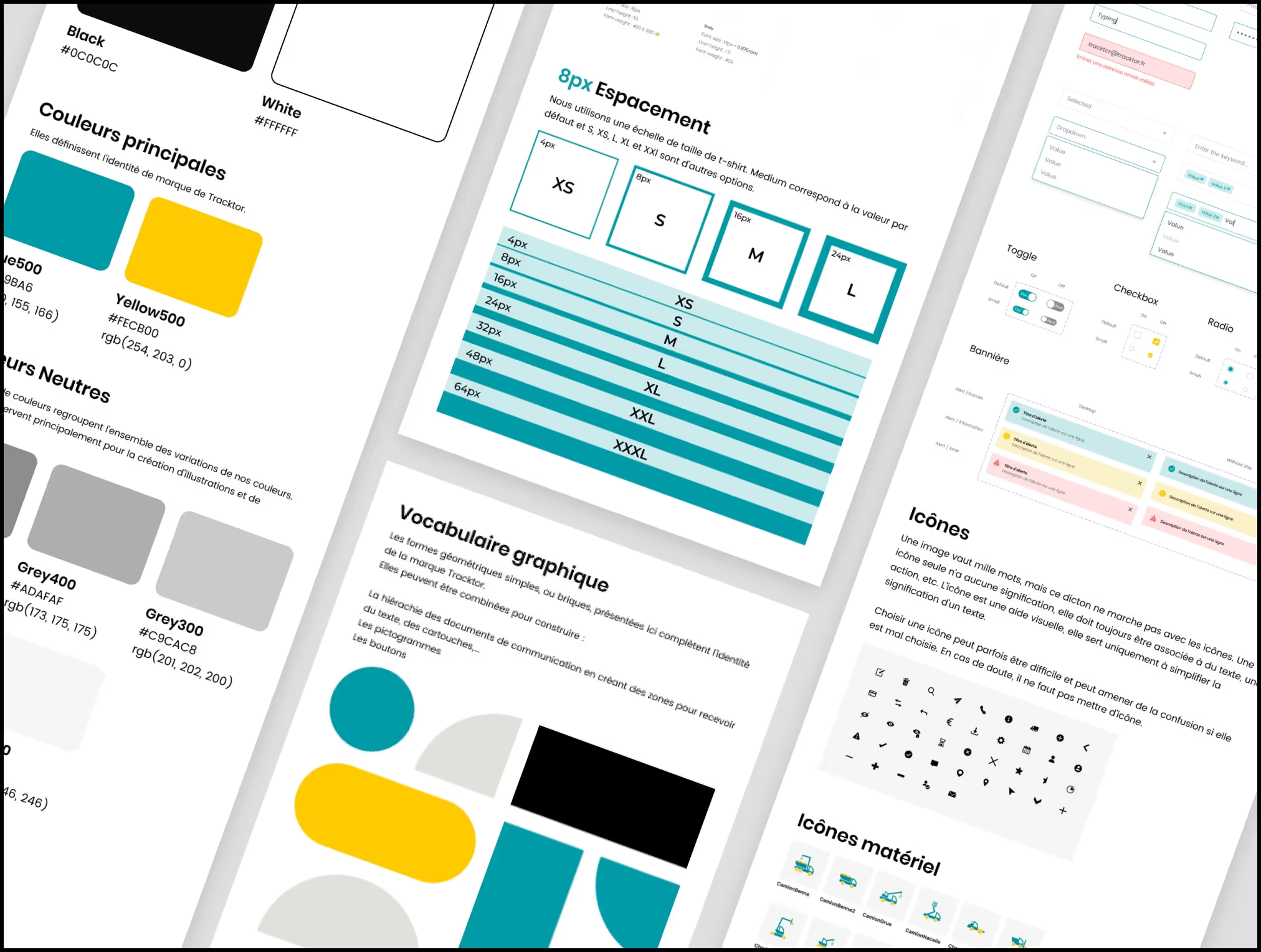
This rebranding was the perfect opportunity to set up ARMATURE, the Tracktor Design System, in order to gain consistency and productivity.
ARMATURE is composed of:

Ensuring the consistency and stability of the Tracktor site, it takes up the set of visual and functional guidelines from the ARMATURE design system above and makes it possible to establish a standard for the elements of the site, such as colors, fonts, buttons, forms, icons, etc. It also allows for effective collaboration between members of their team, and ensures consistency in all its elements.

Once the guide style was set up in Webflow, we focused on SEO pages:
A lot of redirection work has been put in place to counter the debts caused by the technical rigidity of their historic in-house CMS.
.avif)
The logical next step was the integration of static pages:
Pages with a lot of copywriting challenges but a relatively simple integration

Macro diagram of the CMS architecture:

The migration of the catalog required a bit of thought, especially for the construction of the CMS architecture:
With the major challenges of lead generation and quote generation, Tracktor needed personalized tracking to track all relevant data such as the origin of their leads, the analysis of their conversion funnel or even the feedback of conversion values in GA. To do this, we set up a DataLayer that reports all this data into GTM, allowing them to do all their analyses.

A responsive website has become a necessity for any business looking to offer a quality user experience and remain competitive in today's digital world.

The migration, which included a significant number of pages, SEO constraints and personalized tracking, was successful.

The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

