




“Gemeos and in particular Sandro are working on Webflow integration as part of the redesign of our website. The main purpose of this change: to give back control of the creation of landing pages to the Growth team, to facilitate integration by setting up a logic of components based on our design system, and finally, to work on webperf and SEO issues. I strongly recommend Sandro in particular for his availability, his responsiveness, his pedagogy and finally his understanding of our business challenges.”

Finary have therefore decided to call on the Webflow agency Gemeos to migrate their site to Webflow for several reasons:
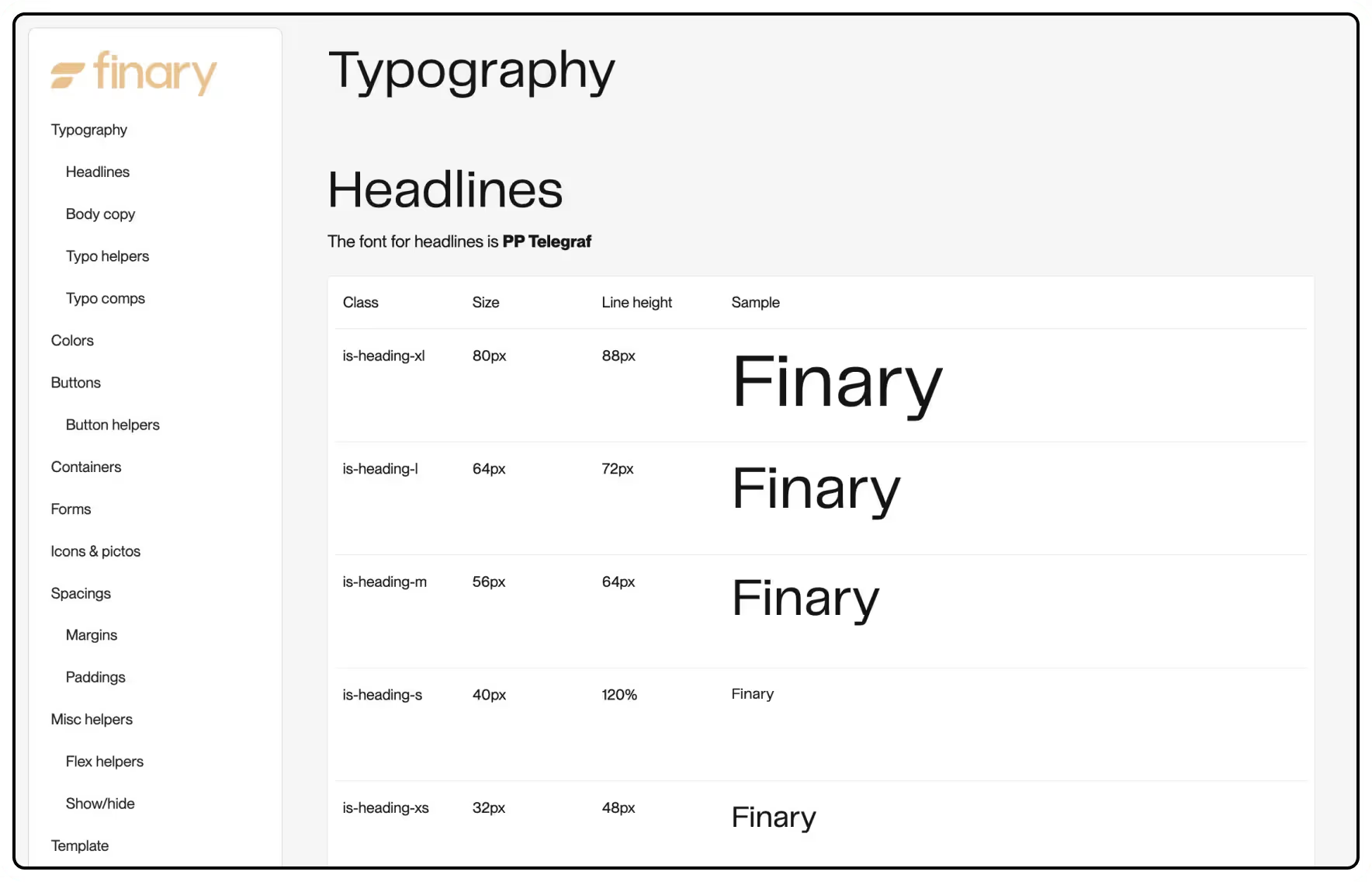
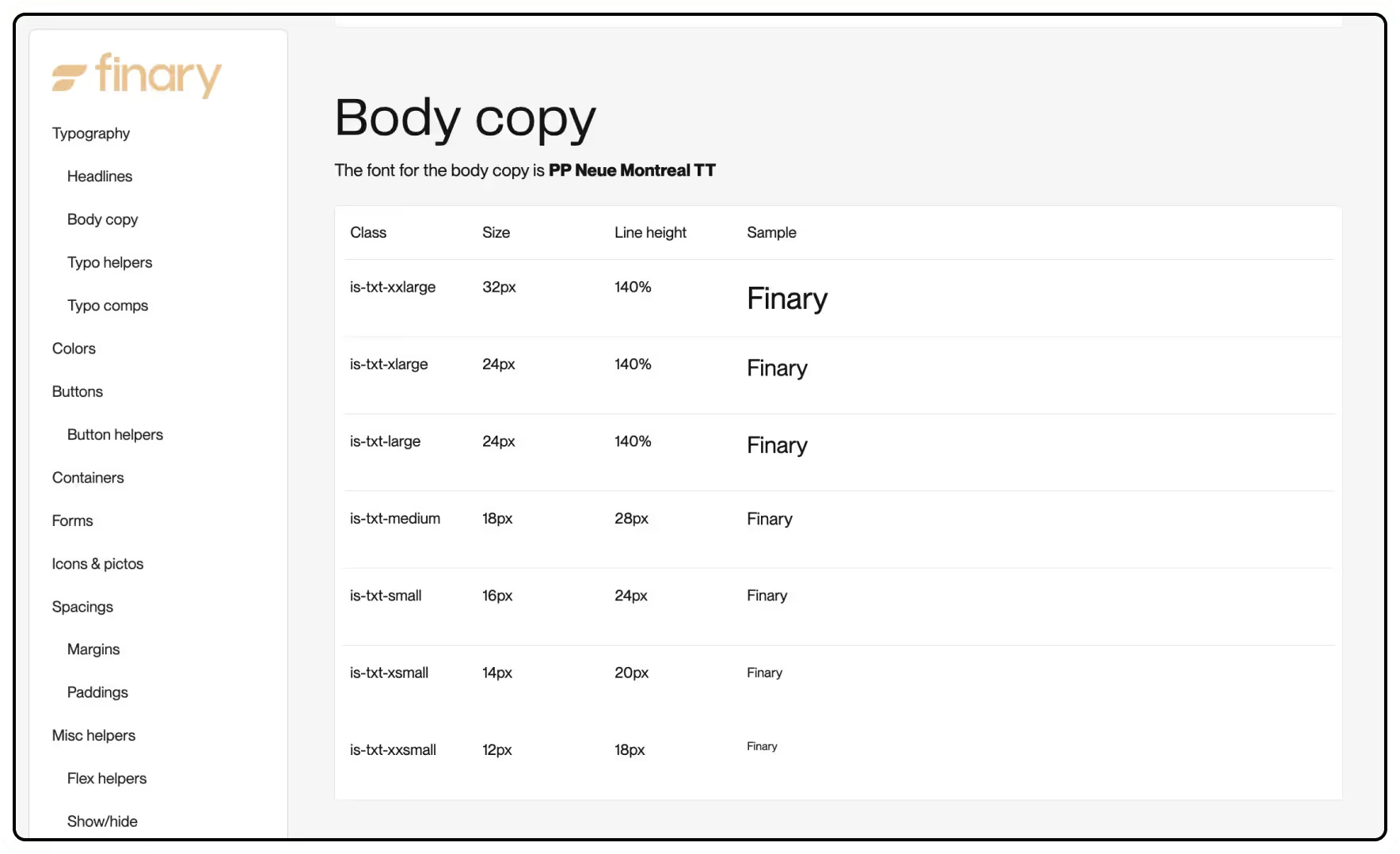
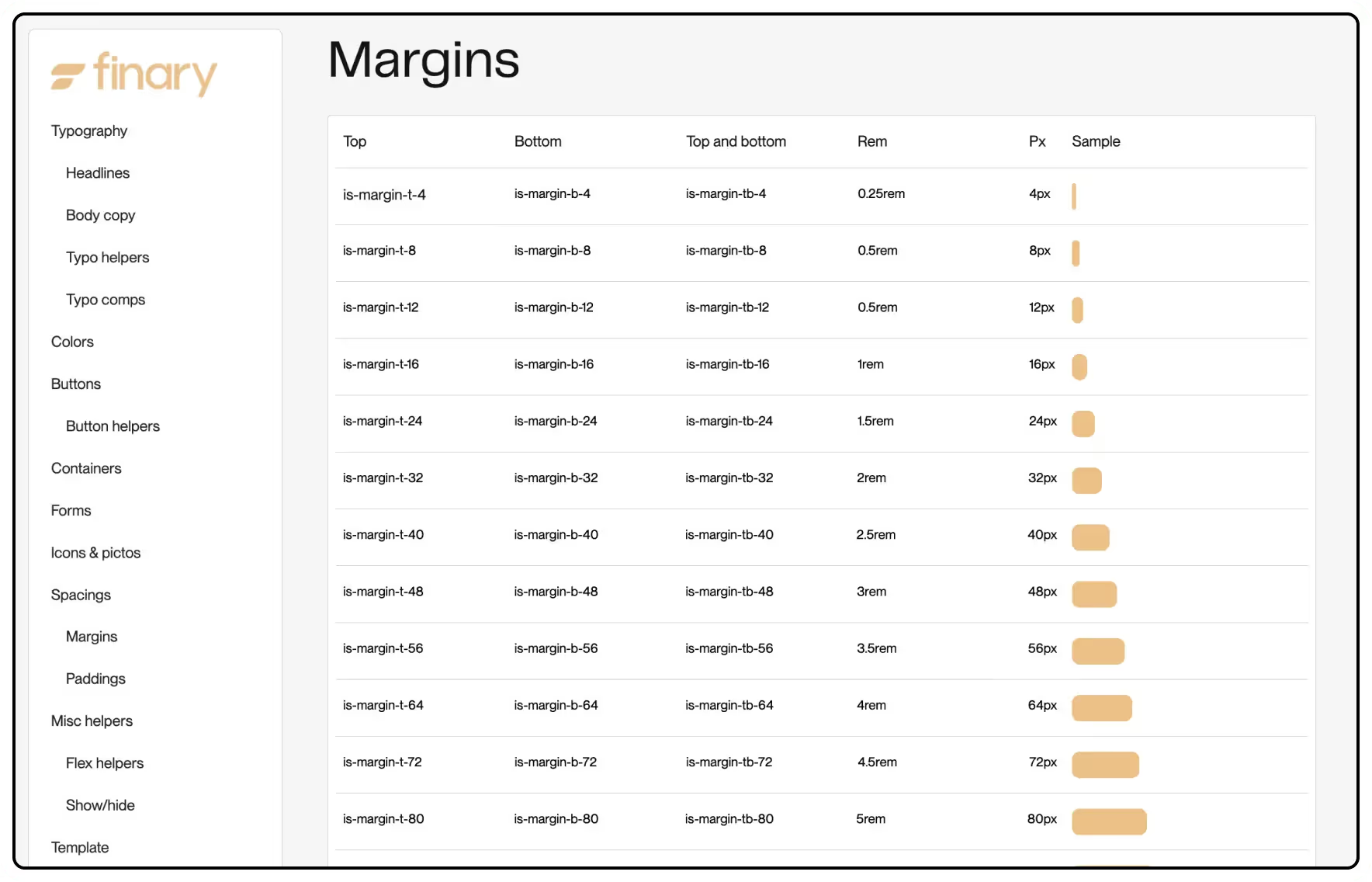
The first thing we achieved was the implementation of a style guide in Webflow. Ensuring the consistency and stability of Finary's site, it includes all visual and functional guidelines in order to establish a standard for the elements of the site, such as colors, fonts, buttons, buttons, forms, icons, etc.
It also allows for effective collaboration between the members of their team, and to ensure consistency in all its elements.



Deadline set, deadline respected. The site was published on the desired date, obviously respecting good SEO practices and with particular attention to responsive design.
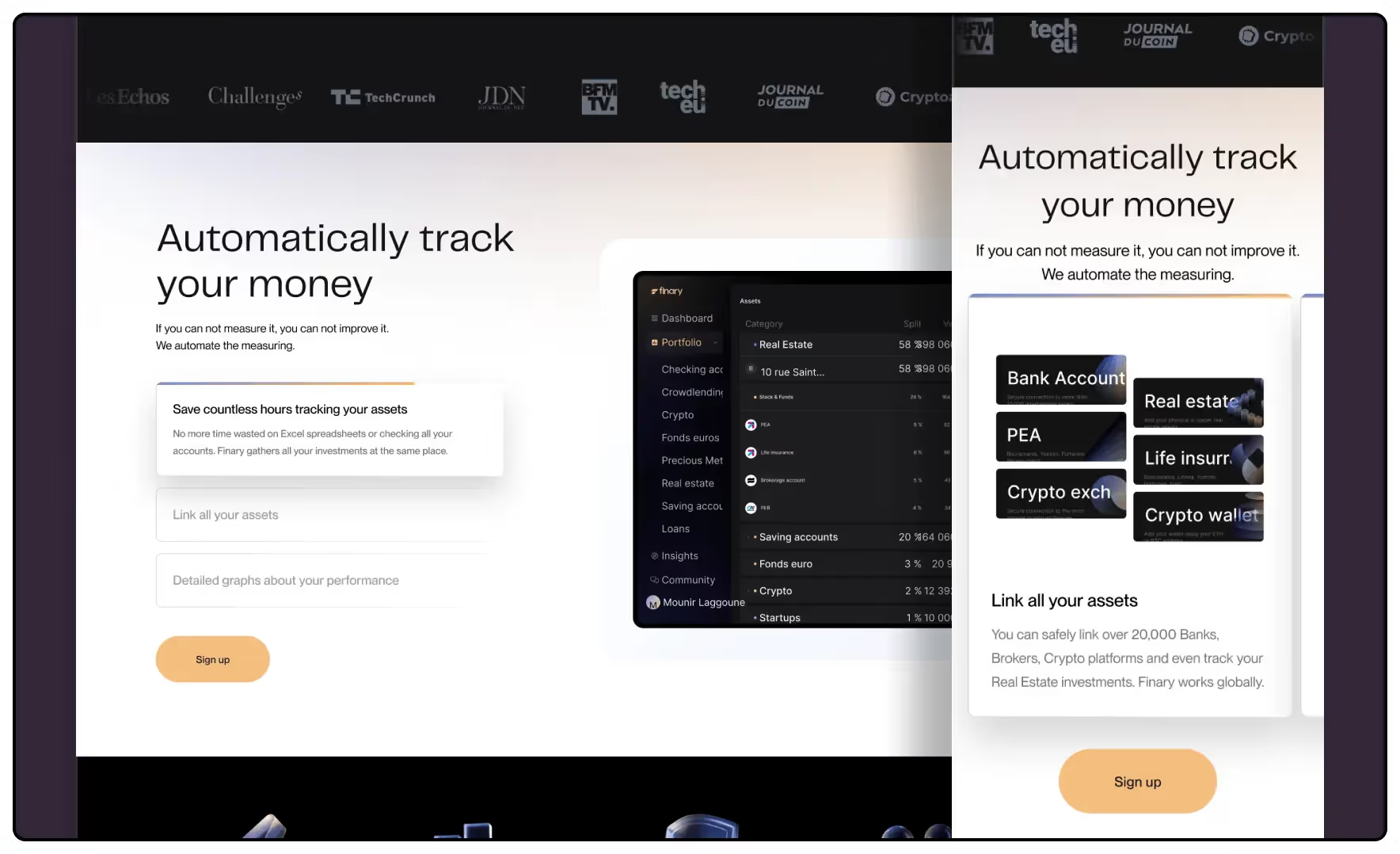
We started by developing the static pages of the Finary site.
The objective is to quickly be able to migrate the site's window and give back control to the Market/Growth team so that they gain in agility.



.avif)


Once the migration of the window was complete, we started the major project of redesigning their editorial content:
As much content as there are different platforms...
The objective, of course, is to centralize all this, to benefit from the advantages of Webflow to offer a 100% optimized architecture for search engines, with a tailor-made design to offer a personalized experience.
Operating in a very competitive market (finance), we could not be satisfied with a classic CMS architecture with little page depth.
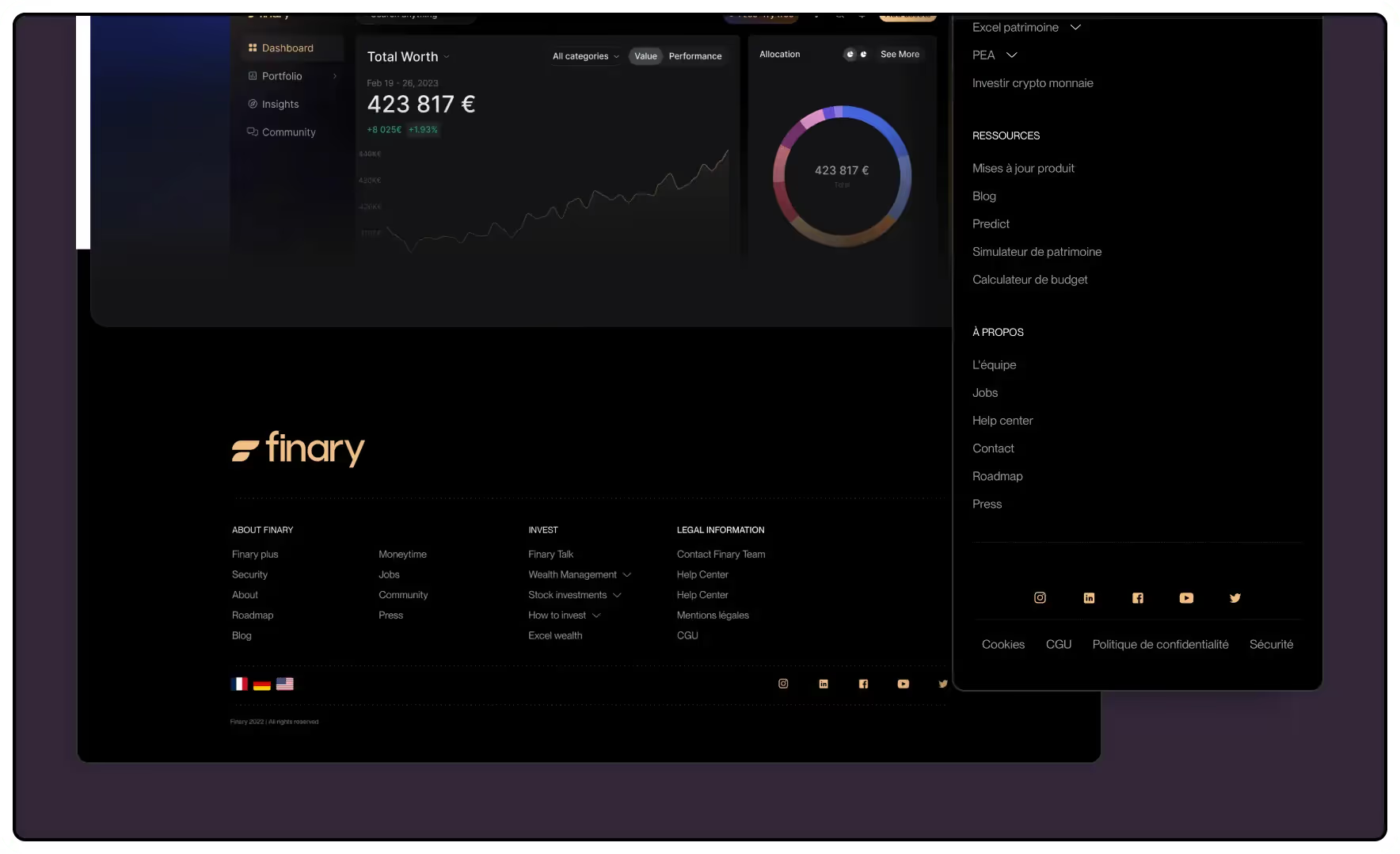
In order to reinforce the semantic cocoons around the most relevant and competitive business keywords, we have built an adapted CMS architecture (cf: screen).

But also...
And so on...
Here is a video rendering (but the best way to see the quality of the integration is to go directly to the FinAry's blog)
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

