




lemlist called on Webflow agency Gemeos as part of the launch of their new product, lemlist 4.0. With a new positioning and a new branding, they needed to update their site in order to be consistent.
Why did they choose Webflow?
A short deadline, 5 days to implement more than 10 pages. Of course, responsive and SEO friendly. A relatively complex project to implement, including a large number of animations, the integration of Lotties and tailor-made sections.
The first thing we achieved was the implementation of a style guide in Webflow. Ensuring the consistency and stability of the lemlist site, it includes all visual and functional guidelines in order to establish a standard for the elements of the site, such as colors, fonts, buttons, forms, icons, etc. It also allows for effective collaboration between members of their team, and to ensure consistency in all its elements.

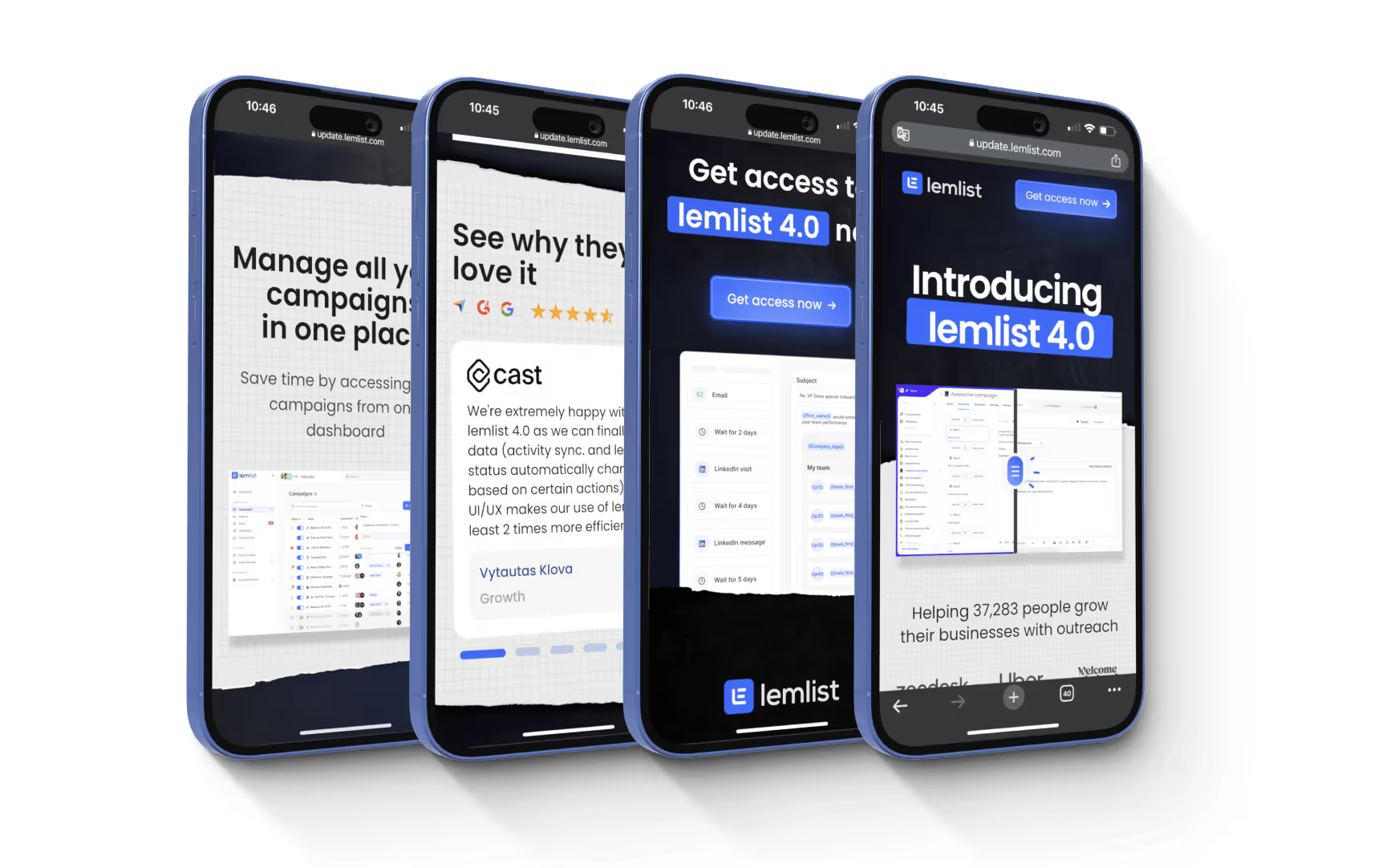
A week before the launch, the lemlist team announced the launch of their new product and opened pre-registrations on a landing page. Our first achievement, a good way to test our speed and our ability to meet the need.

Deadline set, deadline respected. The site was published on the desired date, obviously respecting good SEO practices and with particular attention to responsive design.
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

