




I want to thank Gemeos for their incredible work on our website. Gemeos were a real driver, thanks to their responsiveness throughout the redesign process. They really understood our challenges and this is now reflected in our project.

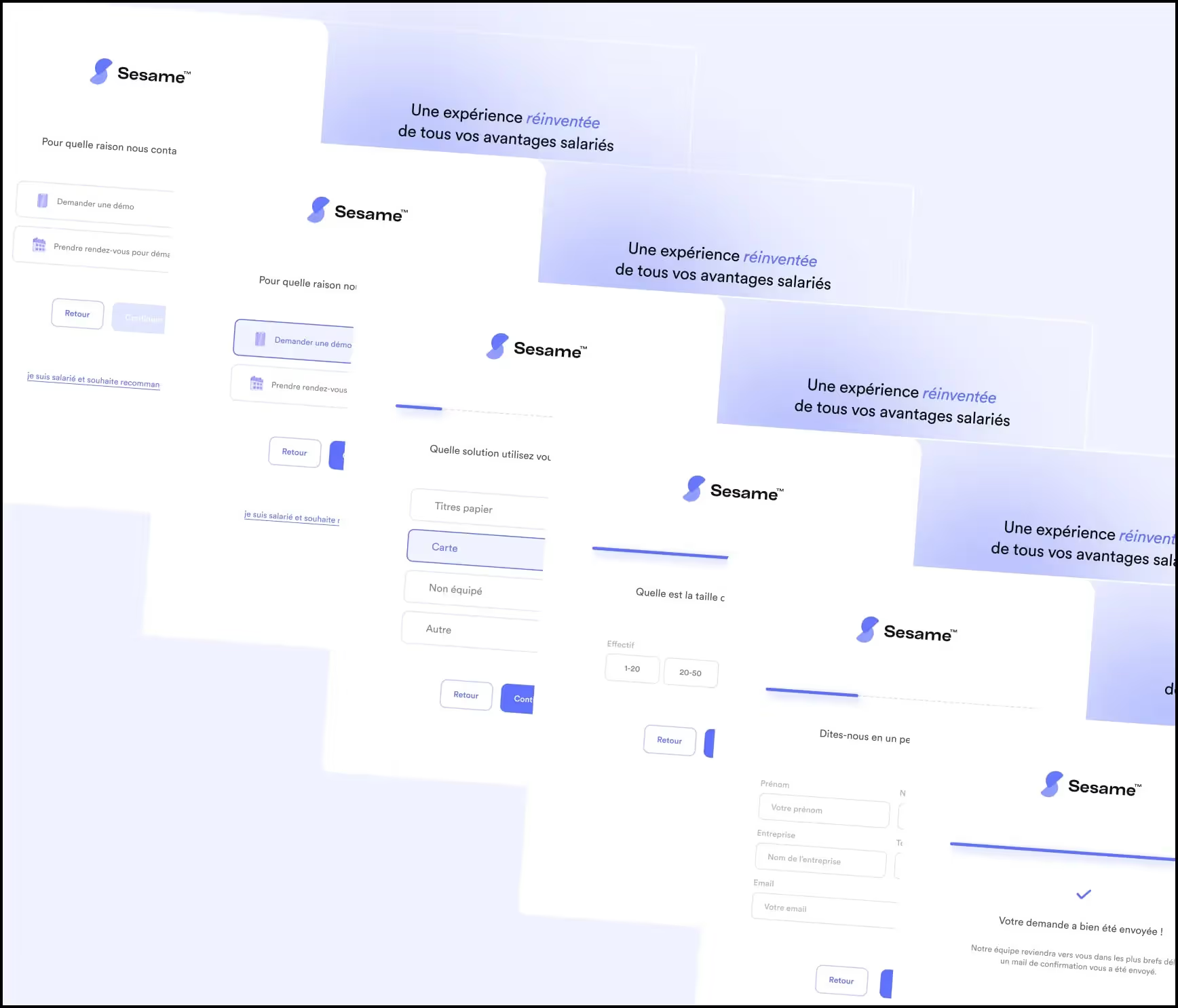
A short deadline, 3 days to implement more than 5 pages with custom animations and a multi-step form.
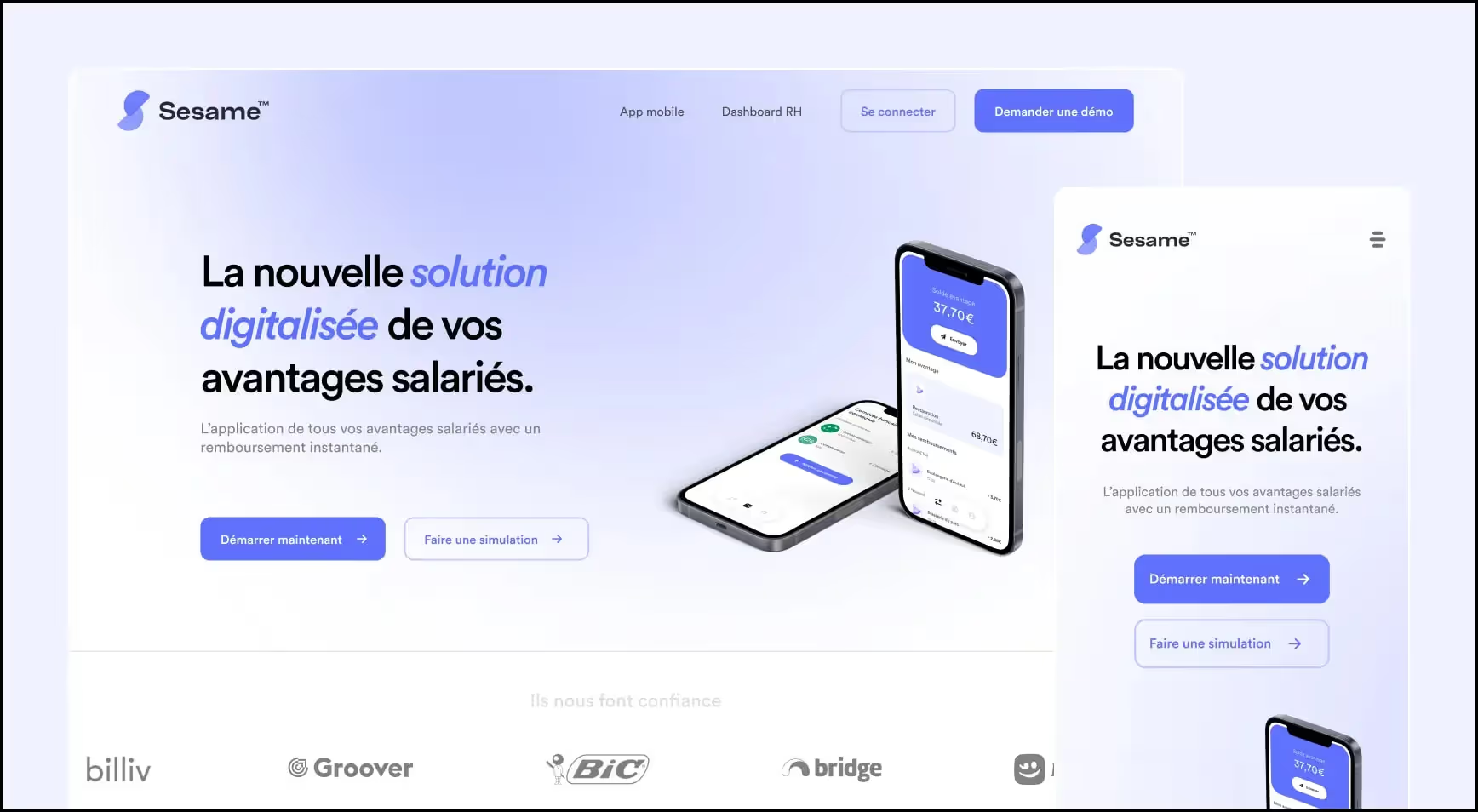
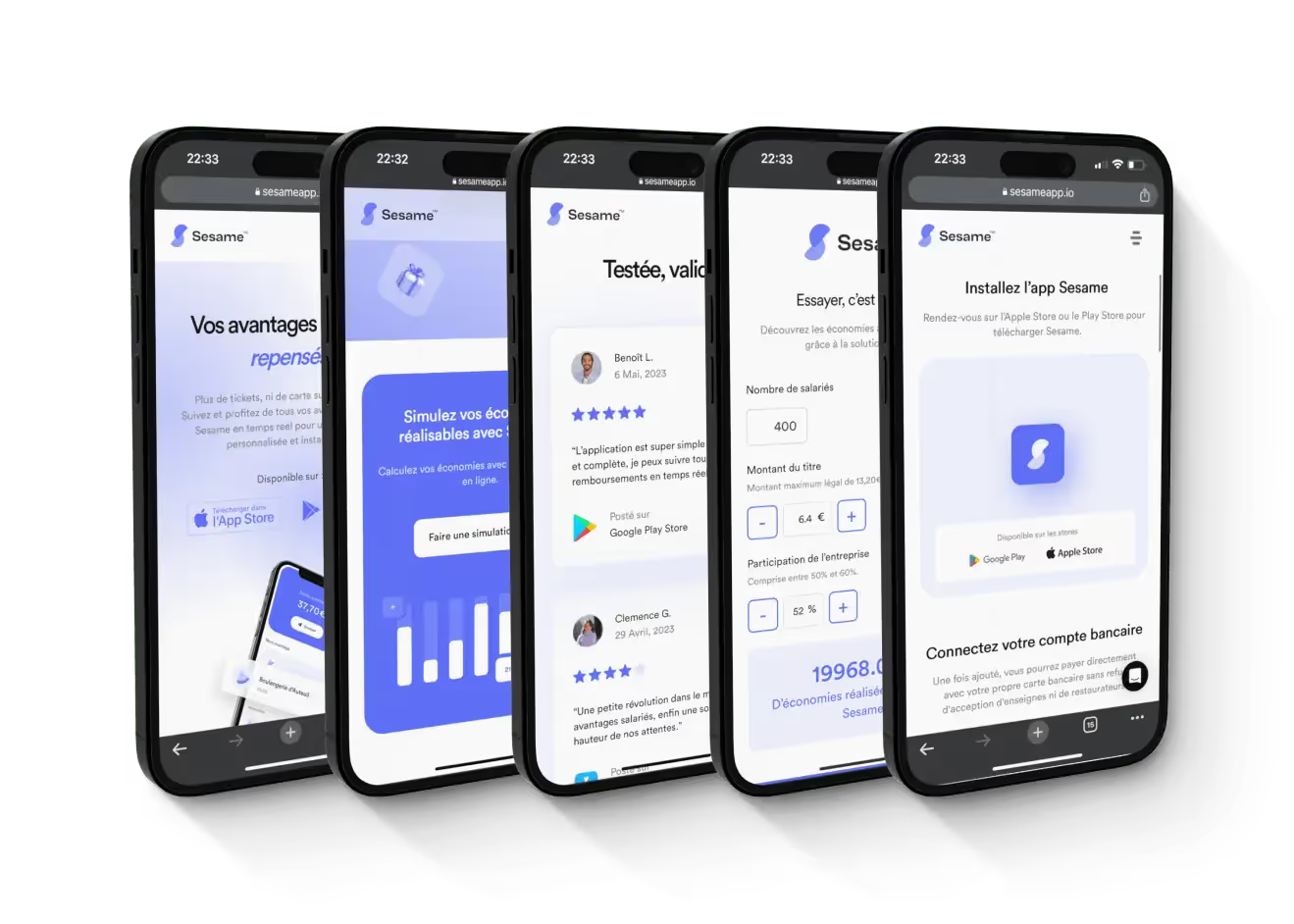
Of course, responsive and SEO friendly, that's why they used the Webflow Gemeos agency.
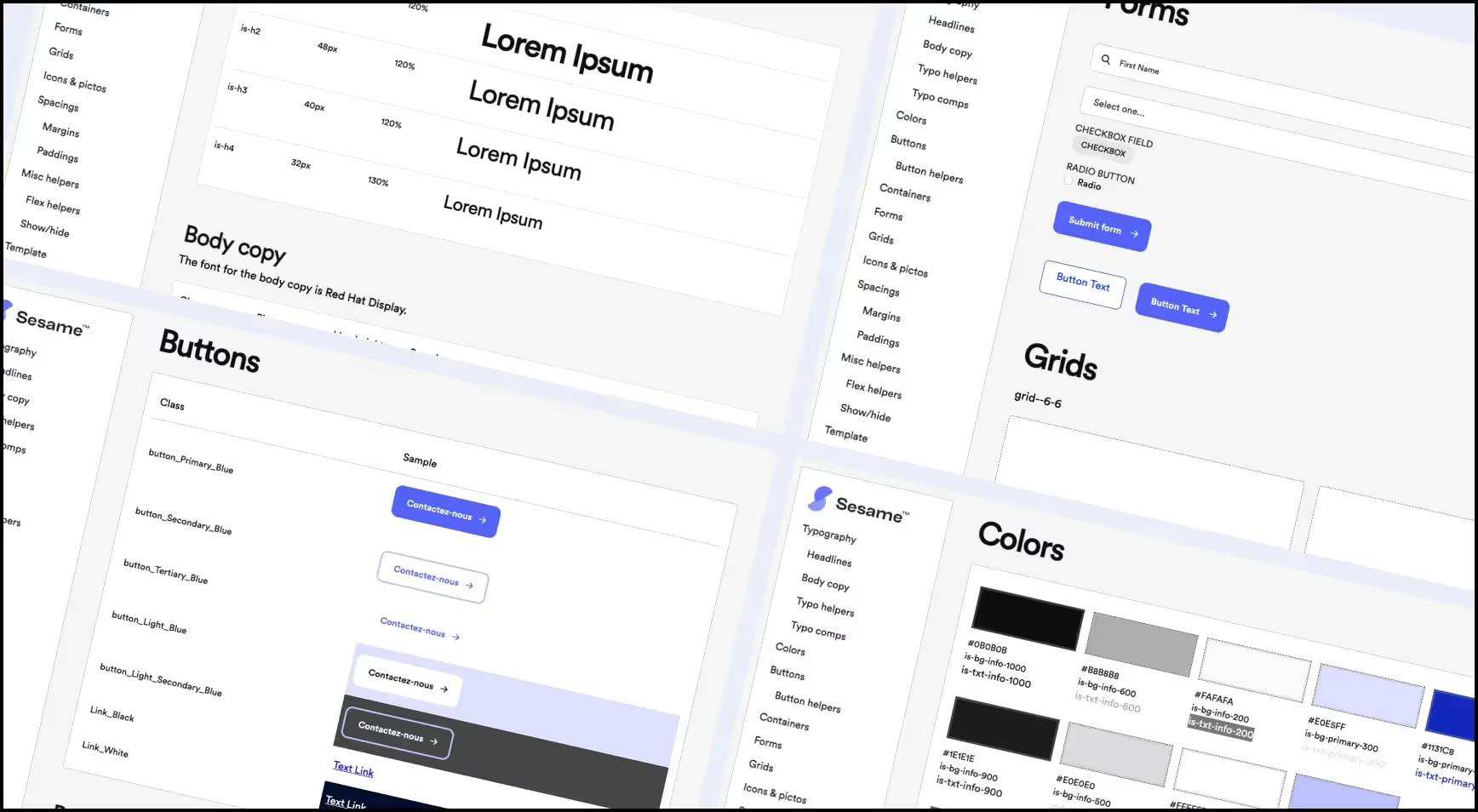
The first action we took was the development of a Webflow style guide. The latter ensures the consistency and reliability of the Sesame site by bringing together all visual and operational instructions, in order to establish a repository for site components such as colors, fonts, buttons, buttons, forms, icons, and more.
This style guide also facilitates effective collaboration between Sesame team members and ensures overall harmony across all elements of the site.

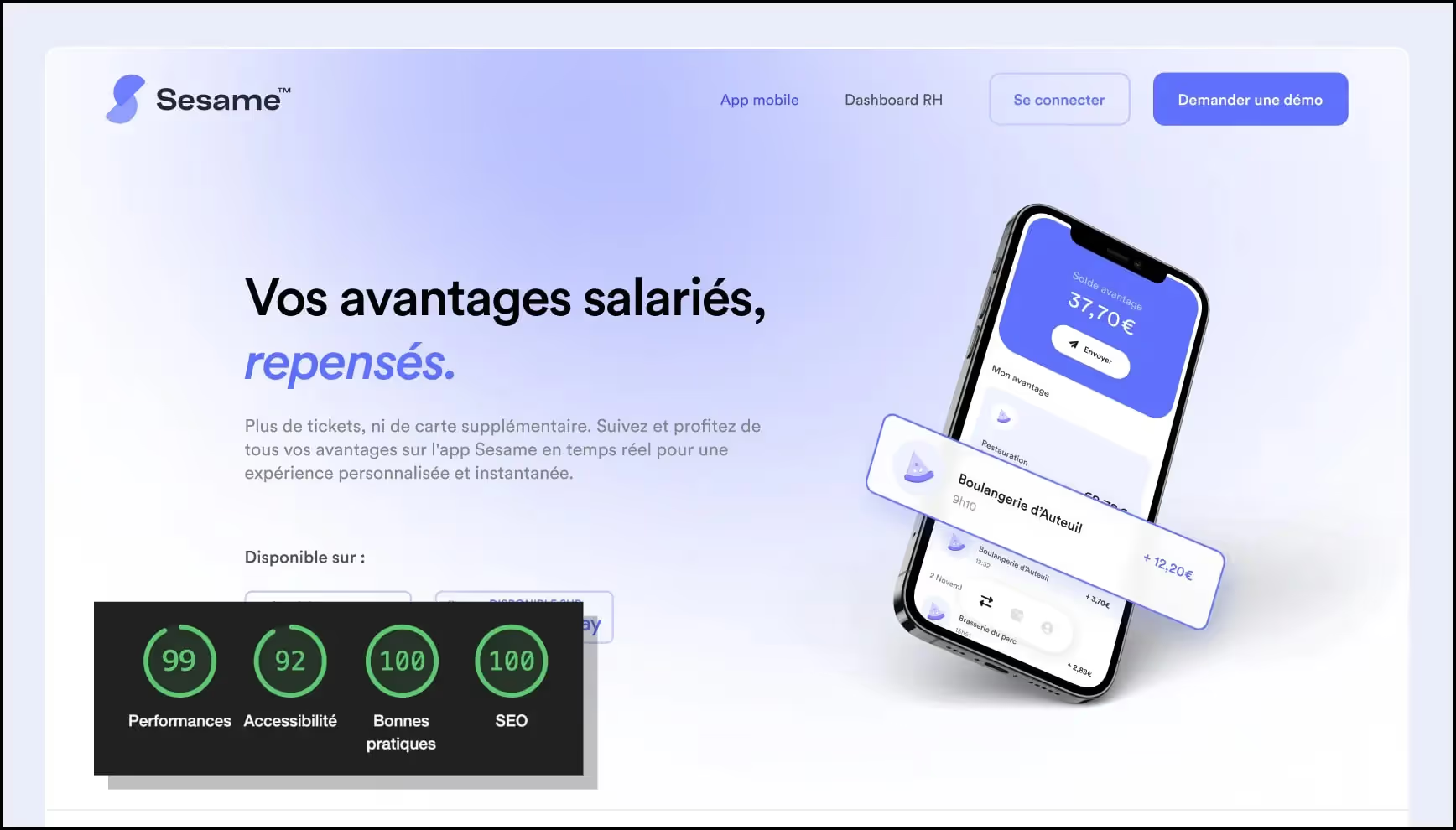
Deadline set, deadline honored. The site was published on schedule, while rigorously complying with SEO standards and with a special focus on responsive optimization to ensure a smooth user experience on all devices.



Special attention to the performance of the site so that they have all the ingredients in their hands!

The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

