









LogicInvest called on the Webflow Gemeos agency to design a simple, effective and professional website that highlights their expertise in investment advice.
Below is a summary of the project.
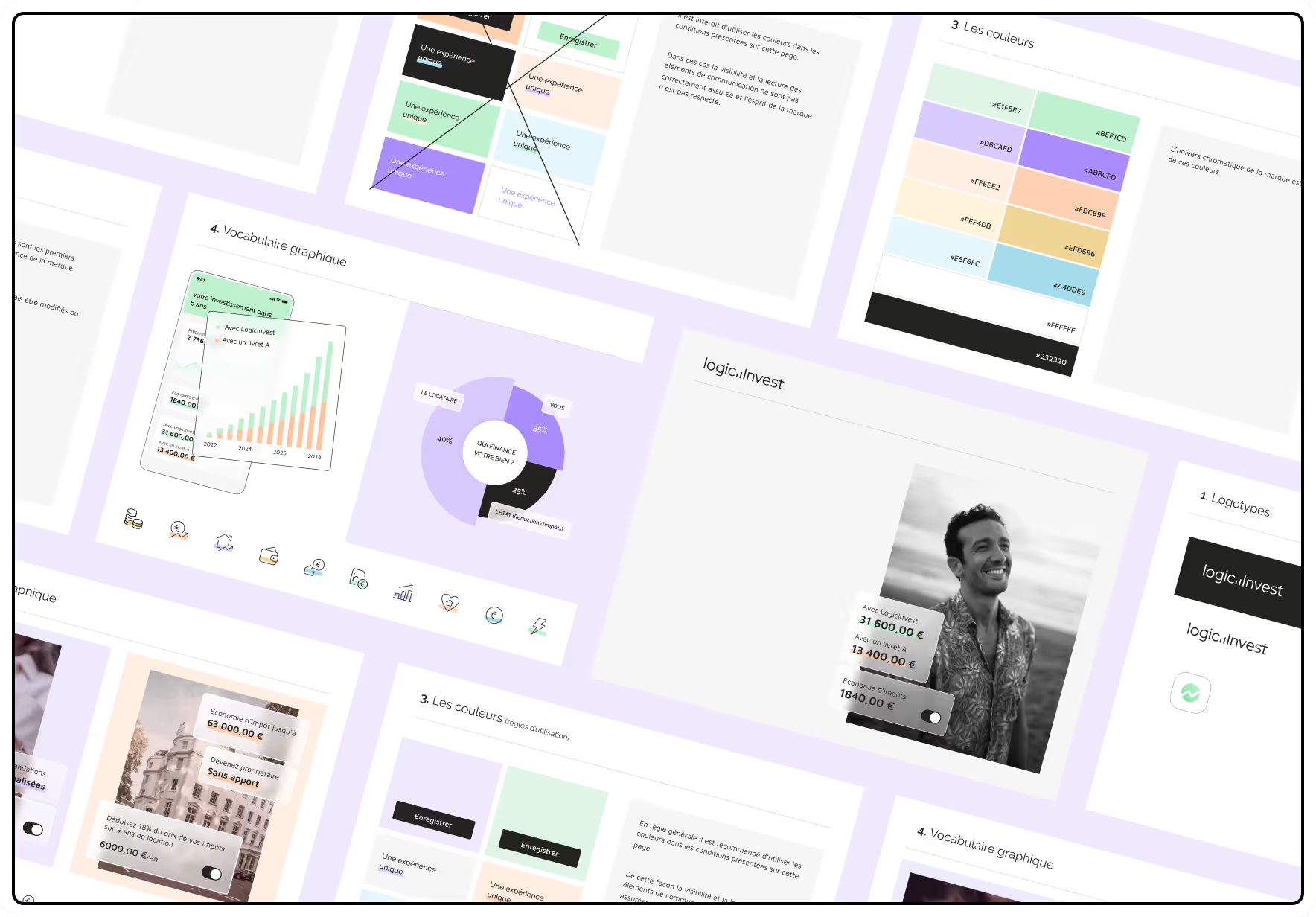
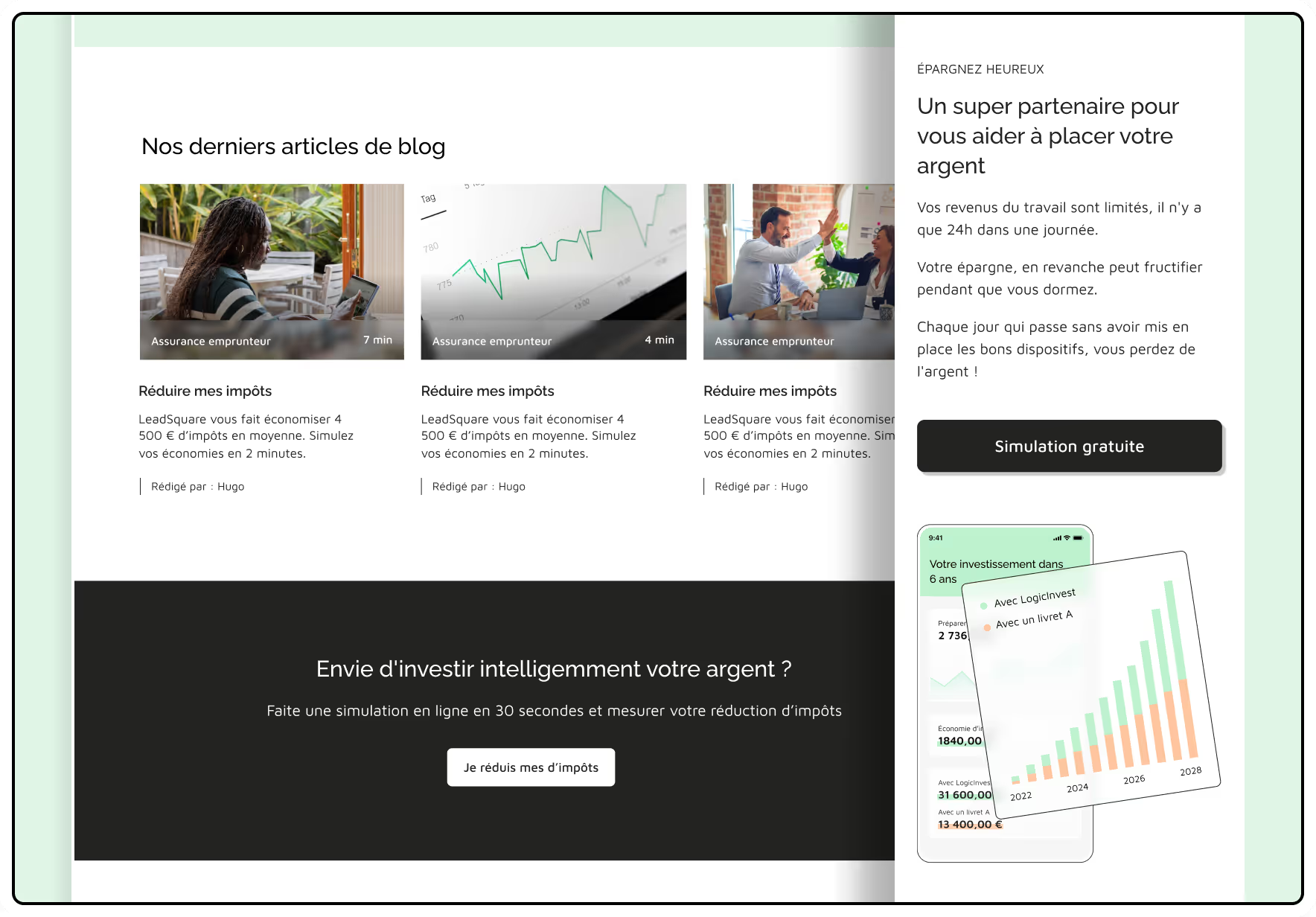
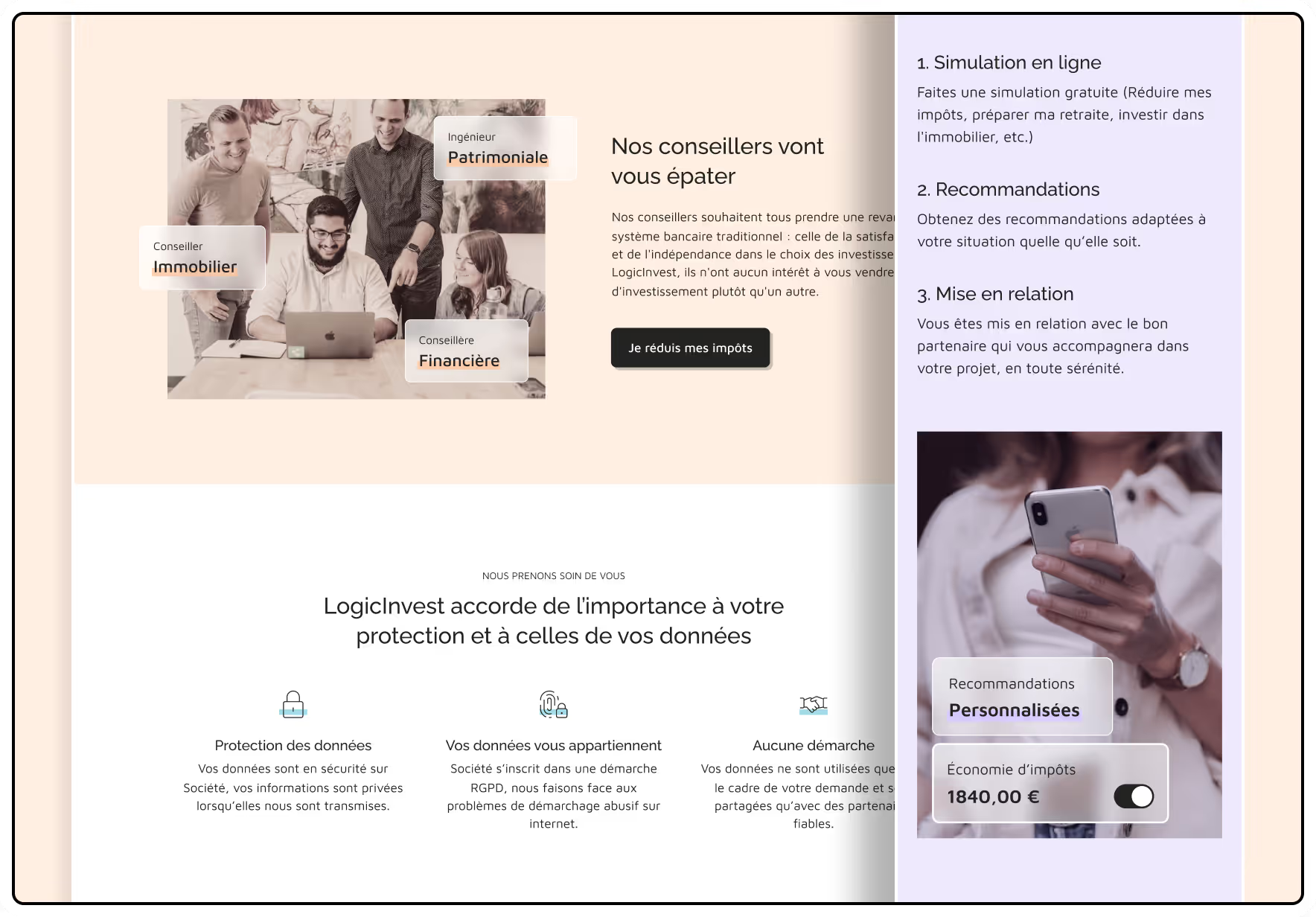
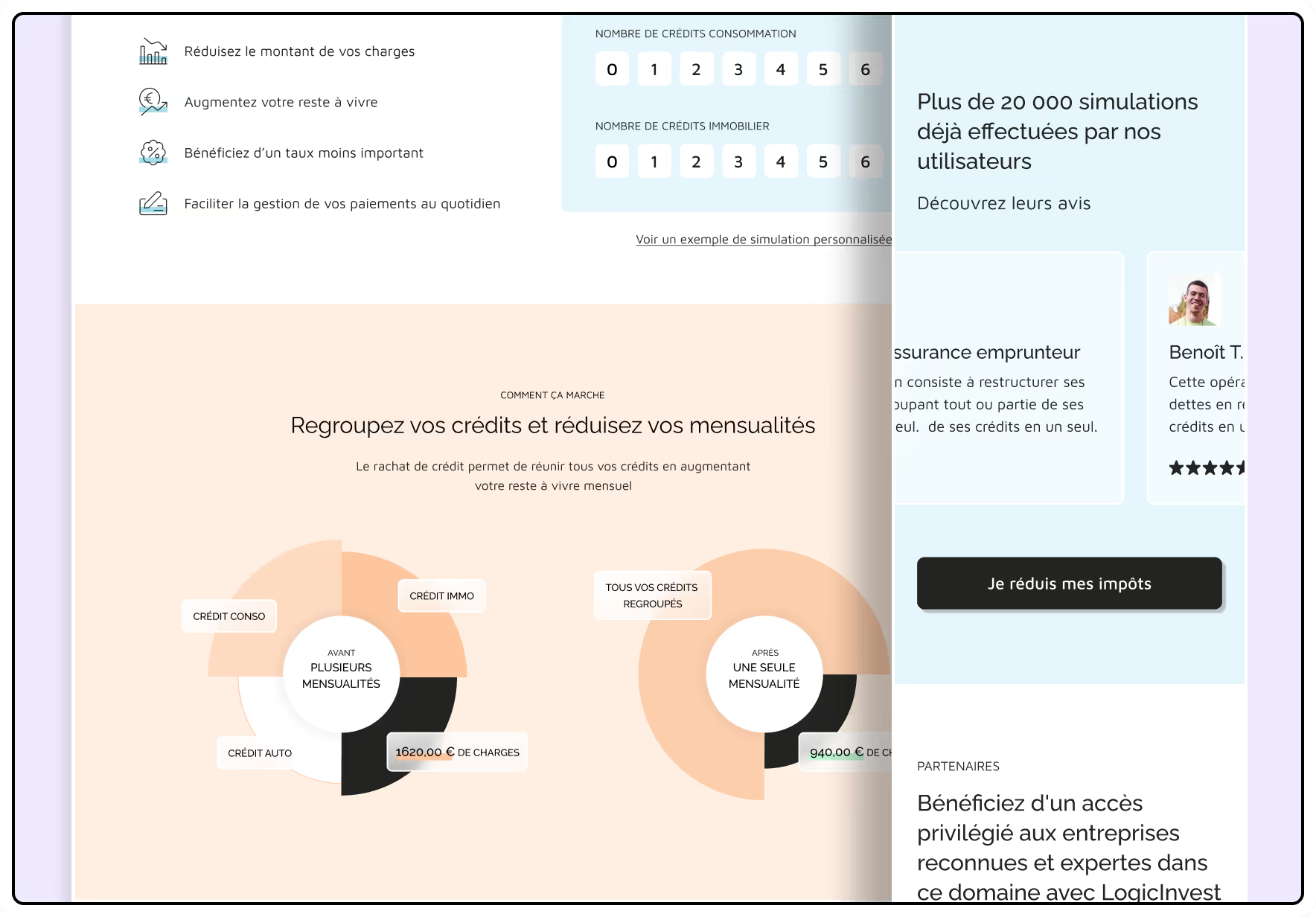
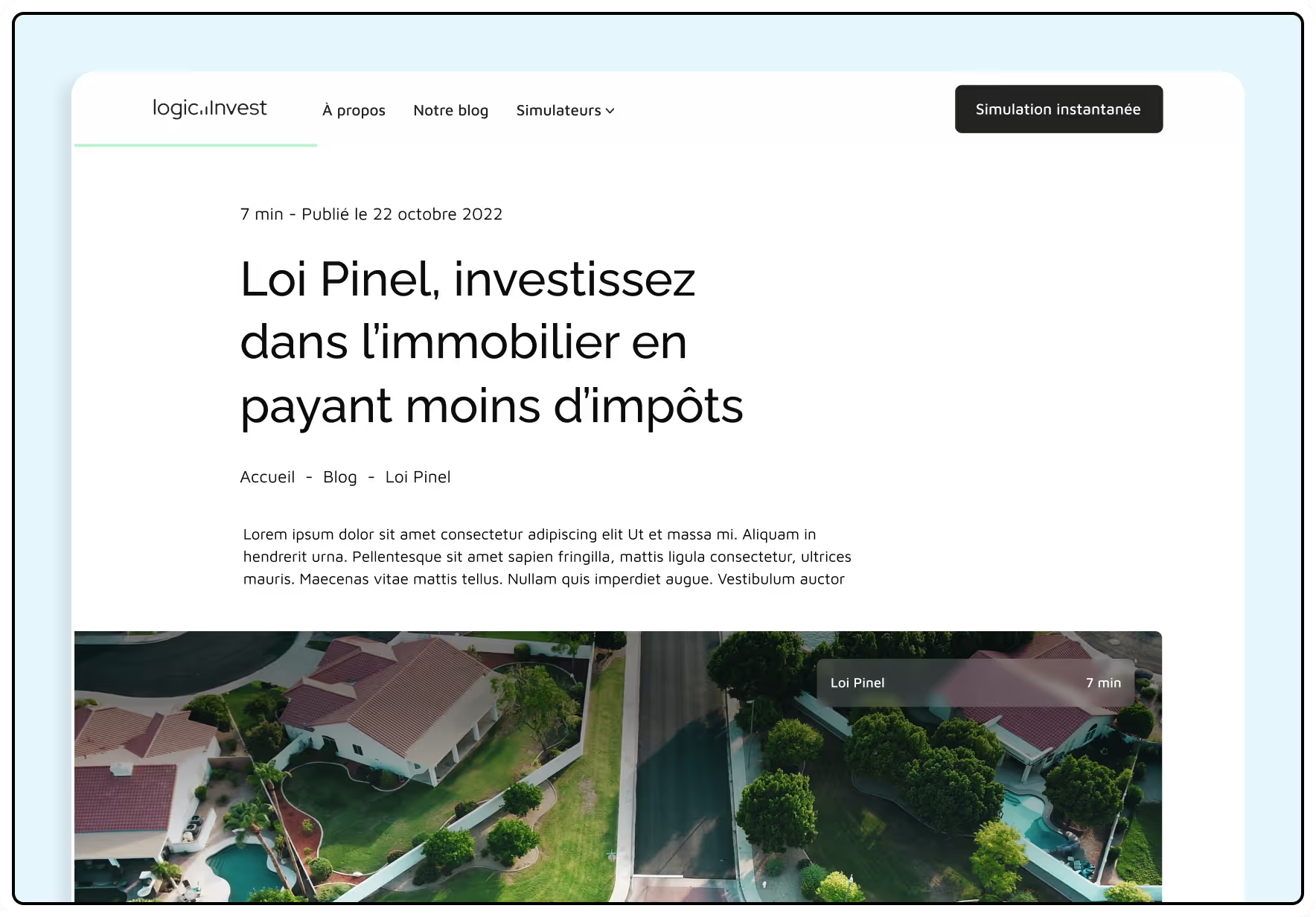
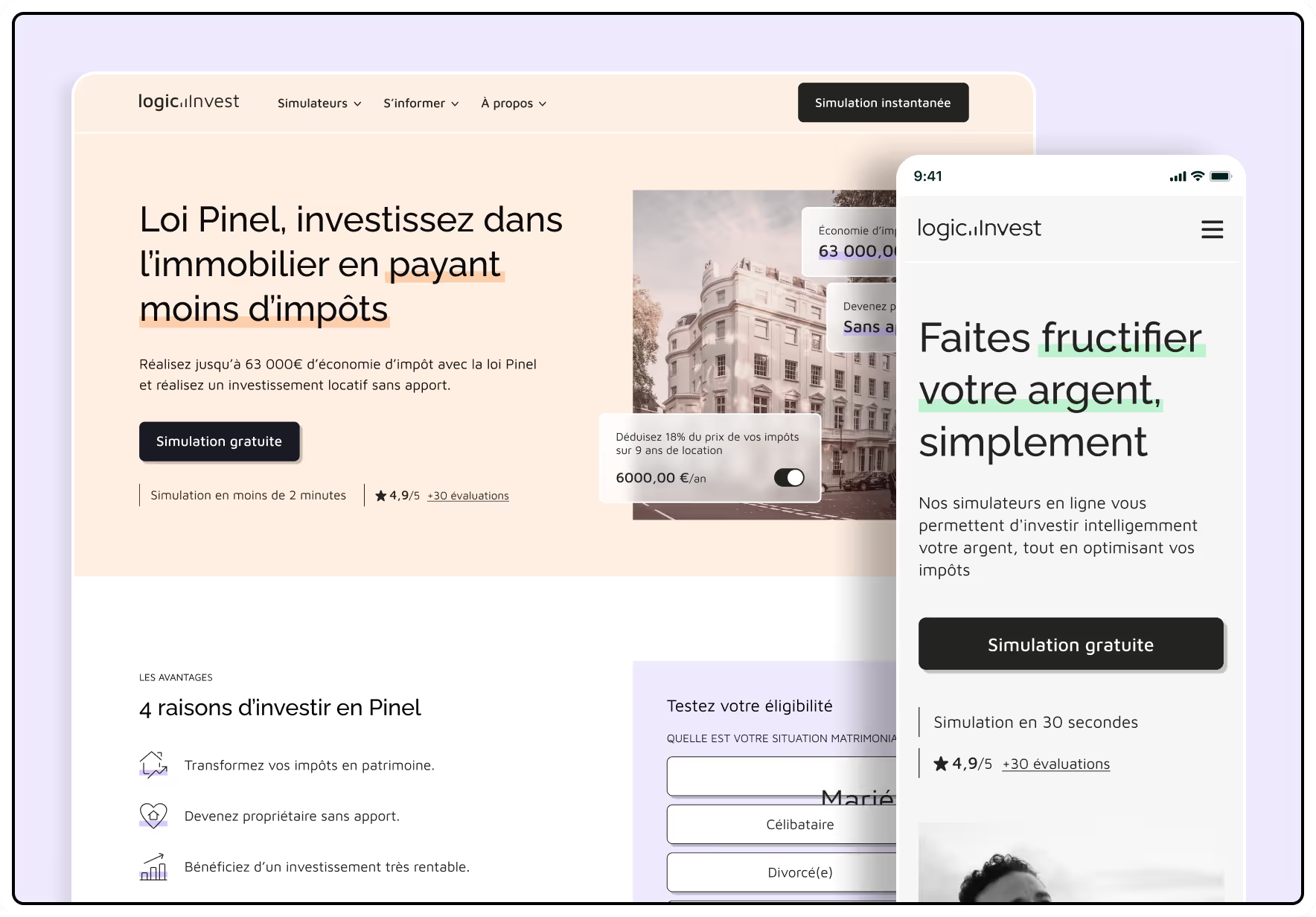
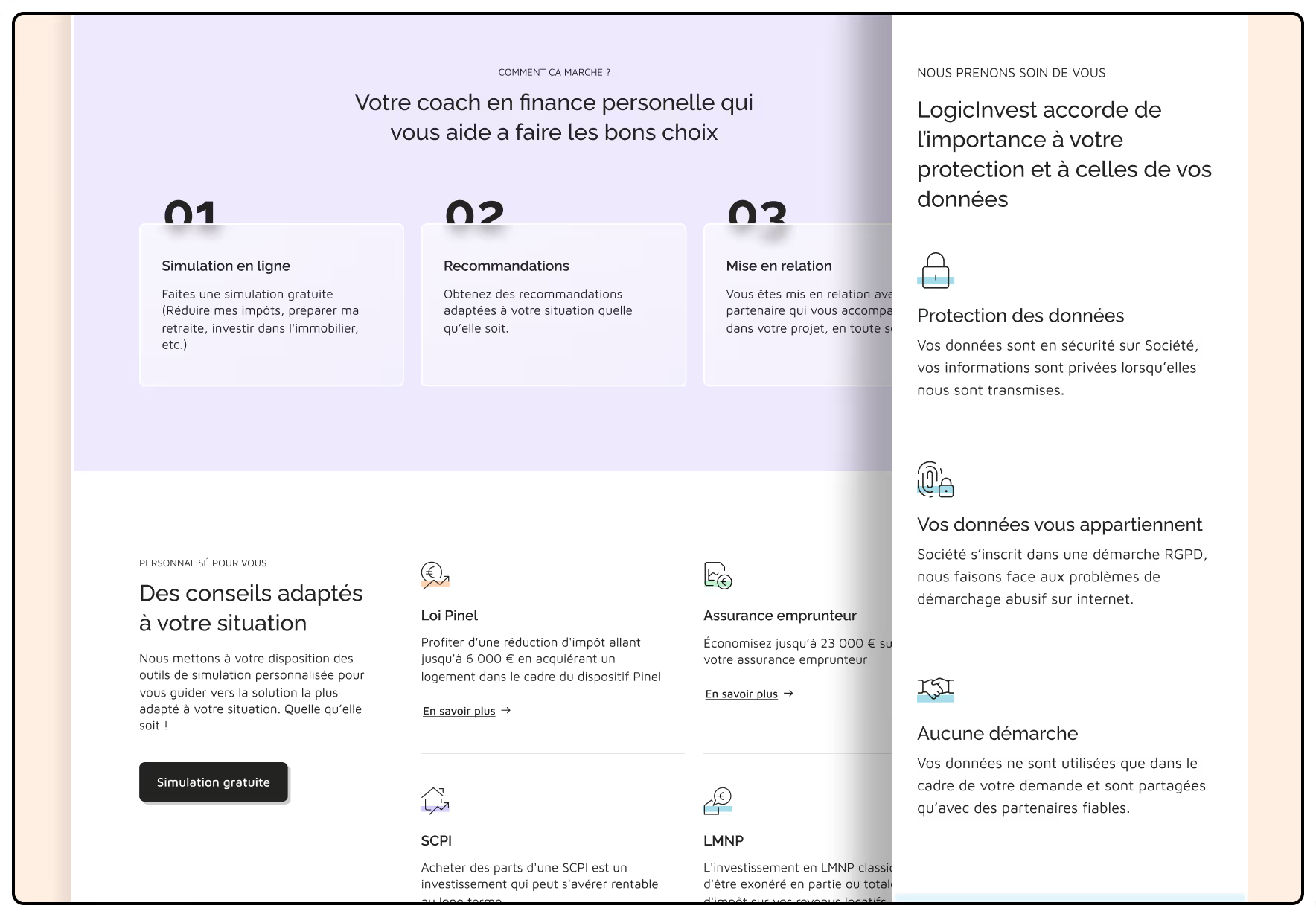
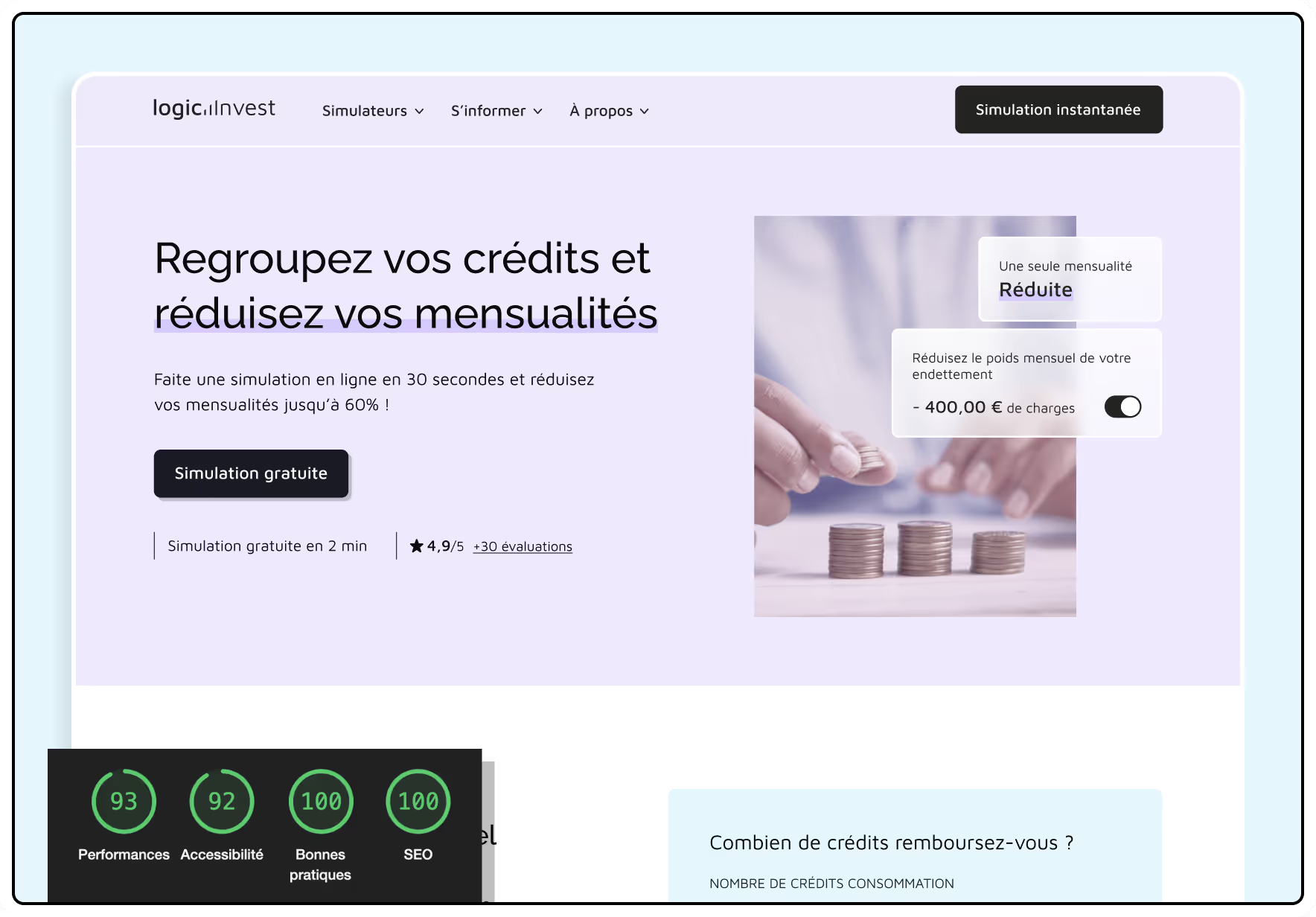
The first step in creating the LogicInvest website was the creation of a simple and effective brand image, in line with their target investors. To do this, we worked on a clean design with images carefully selected to evoke scenes from the daily lives of people investing their money, while conveying a sense of security and stability. The LogicInvest logo is also simple but distinctive, with a chart that is similar to financial charts.

Our design work was guided by a collaborative and iterative approach, we worked closely with the LogicInvest team to deeply understand their expectations and goals.
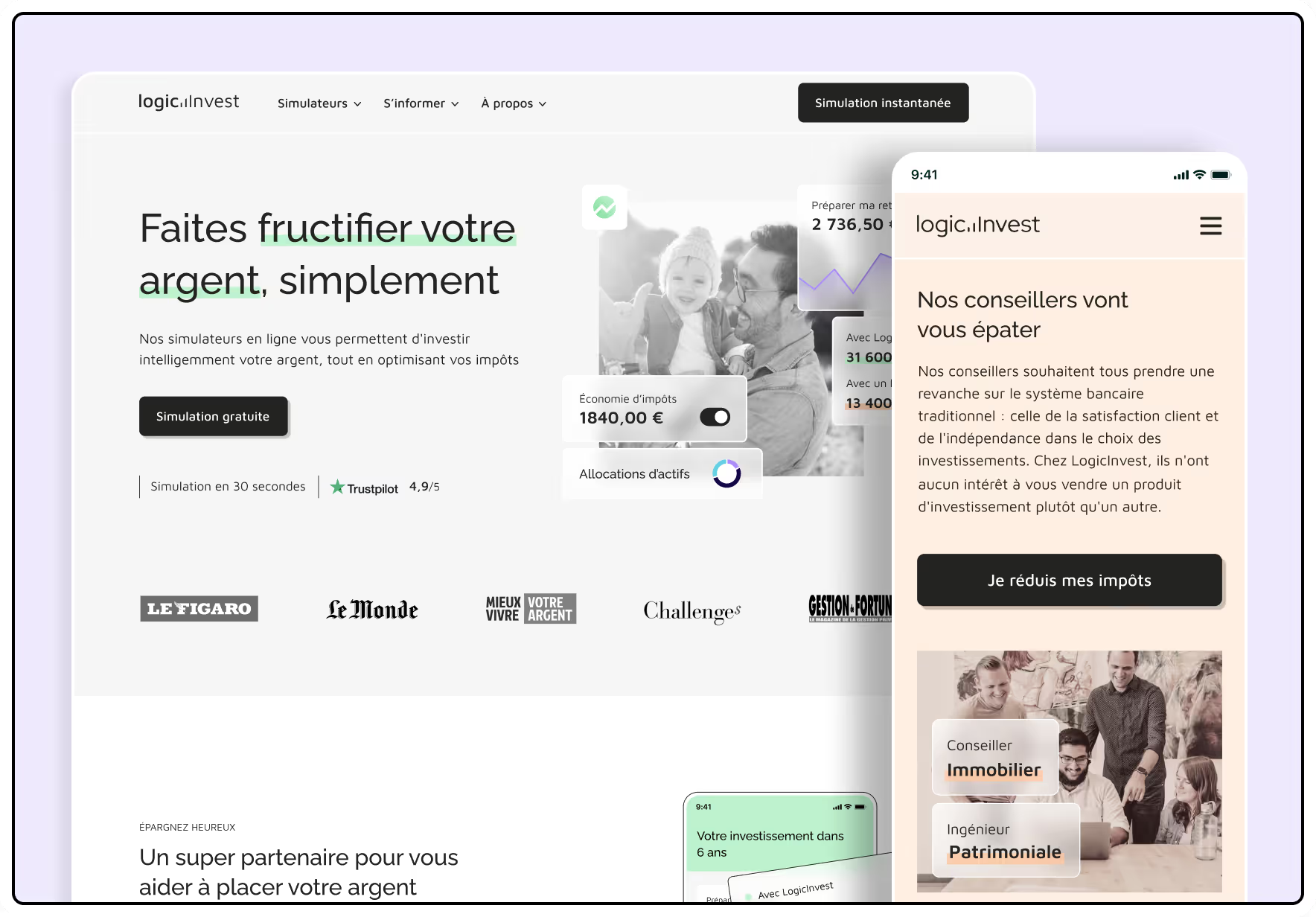
Our design process focused on creating an engaging and intuitive user interface, while respecting the freshly established visual identity.
We regularly collected feedback, which allowed us to gradually refine our work, each iteration was an opportunity to refine the details to better meet customer expectations.
This iterative method ensured a constant evolution of the design, in line with the changing requirements of the client.
Finally, thanks to this process of continuous adjustments and transparent communication, we managed to achieve a result that was 100% satisfied with LogicInvest.

Once the design was validated, we were able to start integrating into Webflow
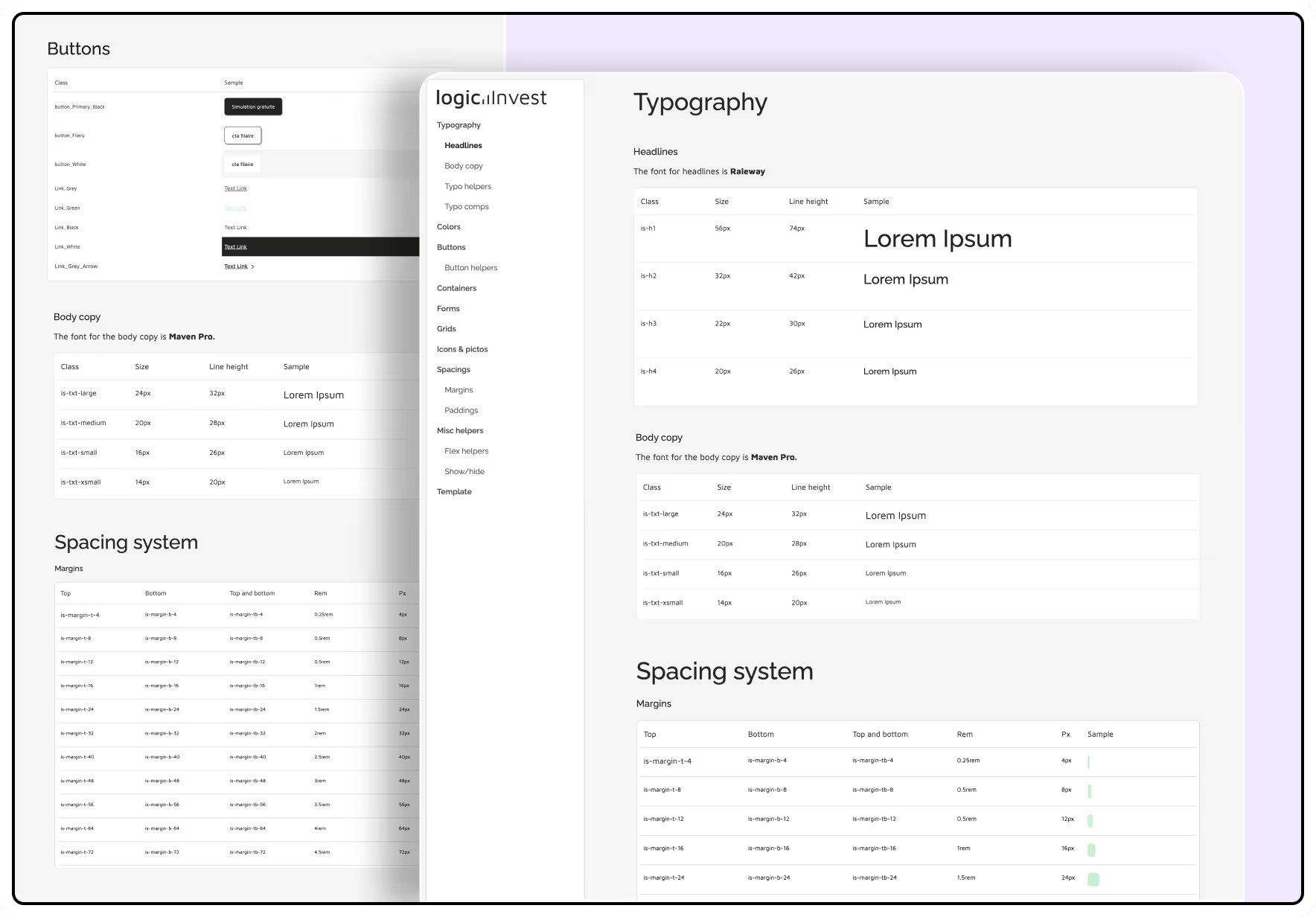
For each of the projects we work on, the first step we carry out is always the integration of the Style Guide.
It brings together all the elements that will be reused in the various pages (Colors, Typography, Buttons, Spacings...) and makes it possible to maintain consistency throughout the website.
In addition to maintaining visual consistency, the Style Guide will greatly facilitate maintenance and collaboration between the various stakeholders.

Deadline set, deadline respected. The site was published on the desired date.
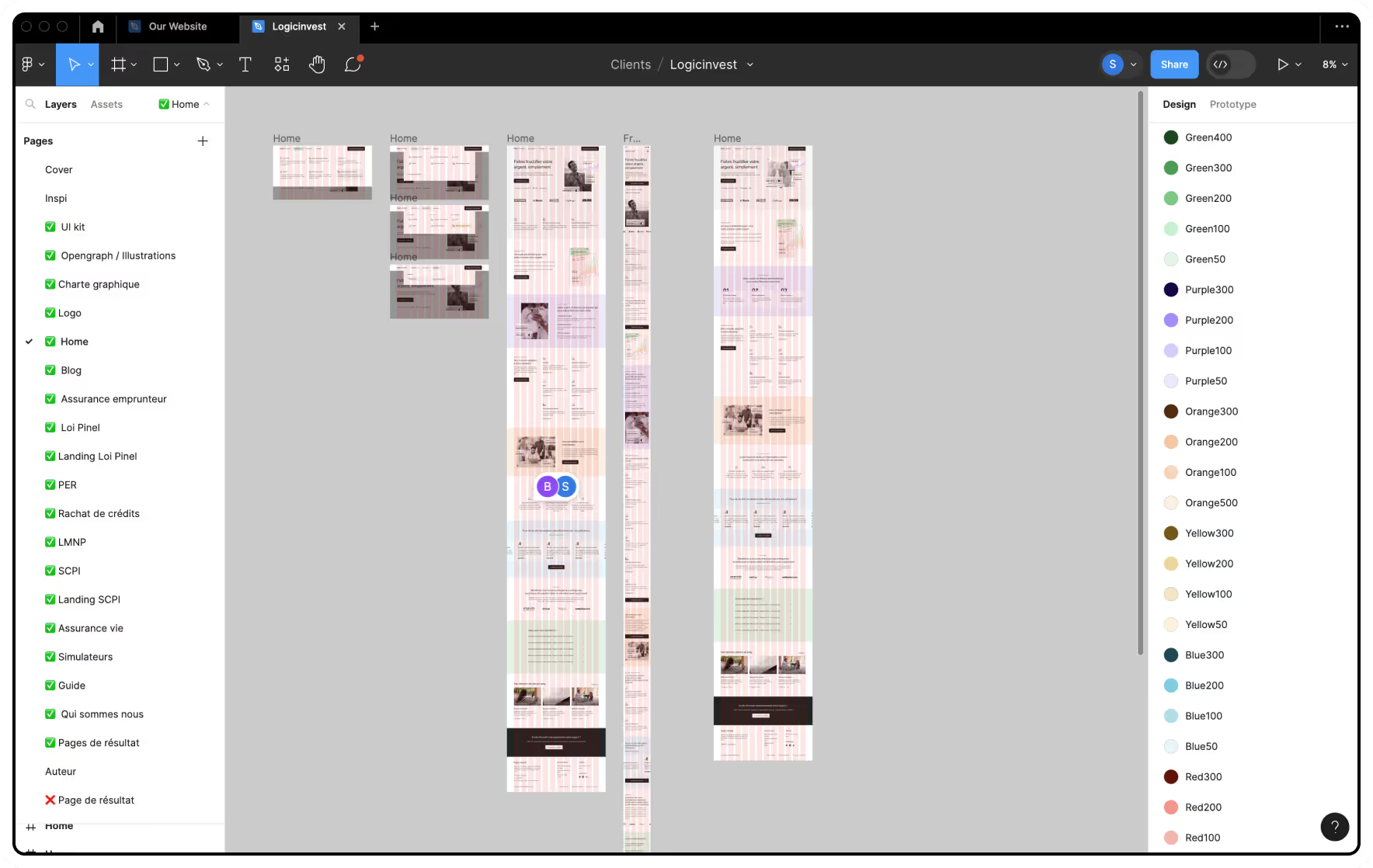
Our intervention on the LogicInvest project included meticulous integration on Webflow, while scrupulously respecting all best practices.
By drawing on our Webflow expertise, we ensured that each element of the site was not only aesthetically in line with the new design, but also technically optimized.
This includes optimizing images and animations, setting up a responsive site structure, and ensuring intuitive navigation.
In addition, we made sure that the LogicInvest team was easy to use the site to provide them with a certain agility.
This approach ensured not only quality integration but also simplified site maintenance, giving LogicInvest the flexibility to evolve and adapt quickly in the future.







In conclusion, the creation of the website for LogicInvest was a successful project that highlighted their expertise in investment advice. The conversion rate was particularly satisfactory, testifying to the effectiveness of the strategy adopted.
The LogicInvest website is now in a position to respond to their needs effectively, and we are confident that it will continue to generate positive results in the long term.

The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

