




We had to completely redesign our site to make it up to our product and we wanted to migrate it to Webflow to give our marketing team a hand.
For this we chose Gemeos and we made the right choice! The work is very well made and they are very good advice in addition to being very friendly and responsive! It is very pleasant in the daily relationship. If tomorrow we had to redo a website we would work again with Gemeos without hesitation, so do not hesitate!

Imagine having a great product but a website that is not up to date at all!
It does not highlight your product/service or trust your prospects.
As a result, it does not bring you anything, or even it serves you.
Despite a great product, you have trouble finding customers.
You have worked on your brand image and you have a great graphic charter, but it is very poorly exploited on your website.
On top of that, your marketing team is limited, they can't make simple changes, or it takes 3 weeks.
So your site generates very little traffic, and that traffic doesn't lead to any sales.
That's exactly what Butterflai was going through so we took matters into our own hands.
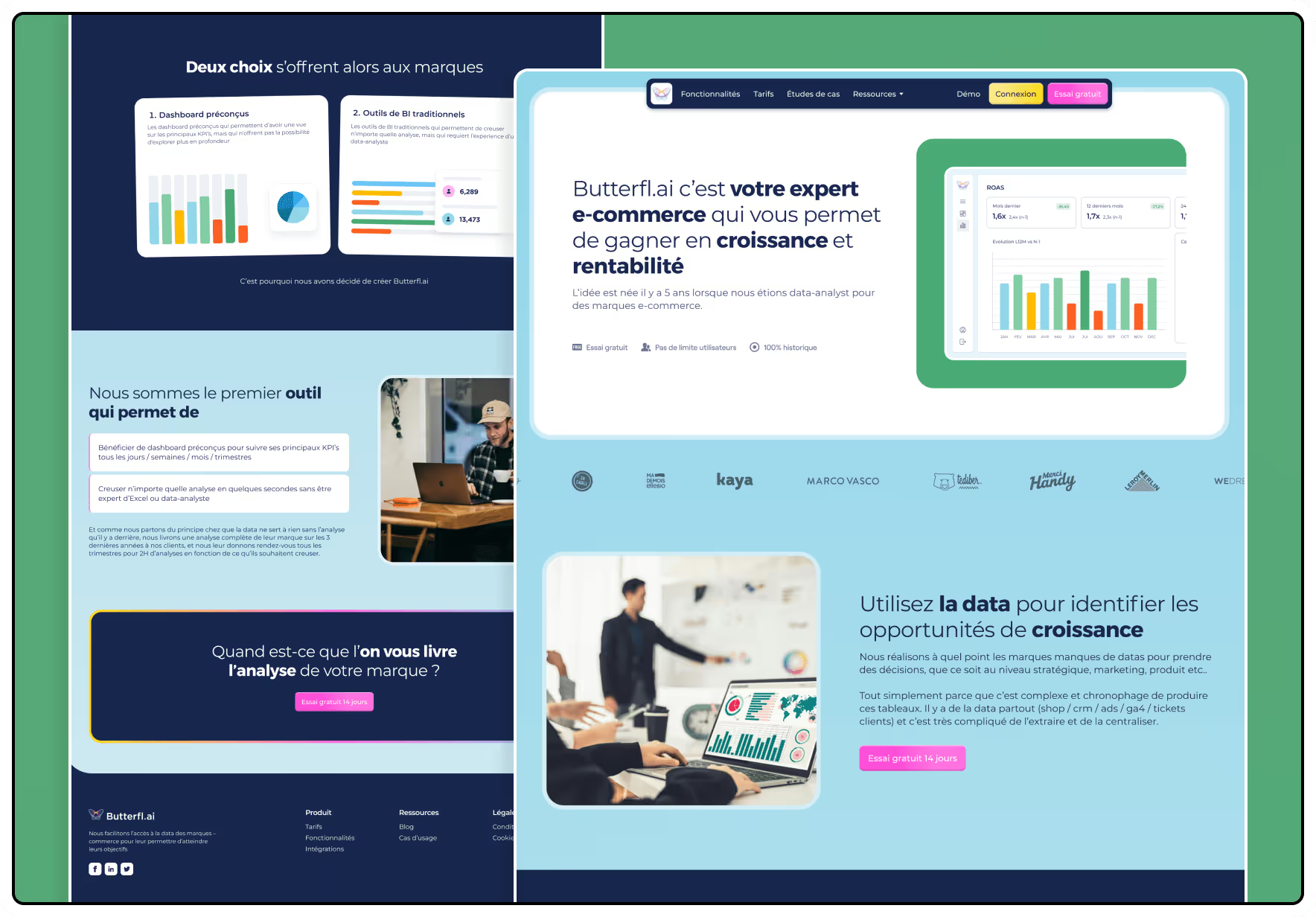
Butterfl.ai already had a good graphic charter but it was very poorly transcribed on their website so we did a UX/UI redesign.
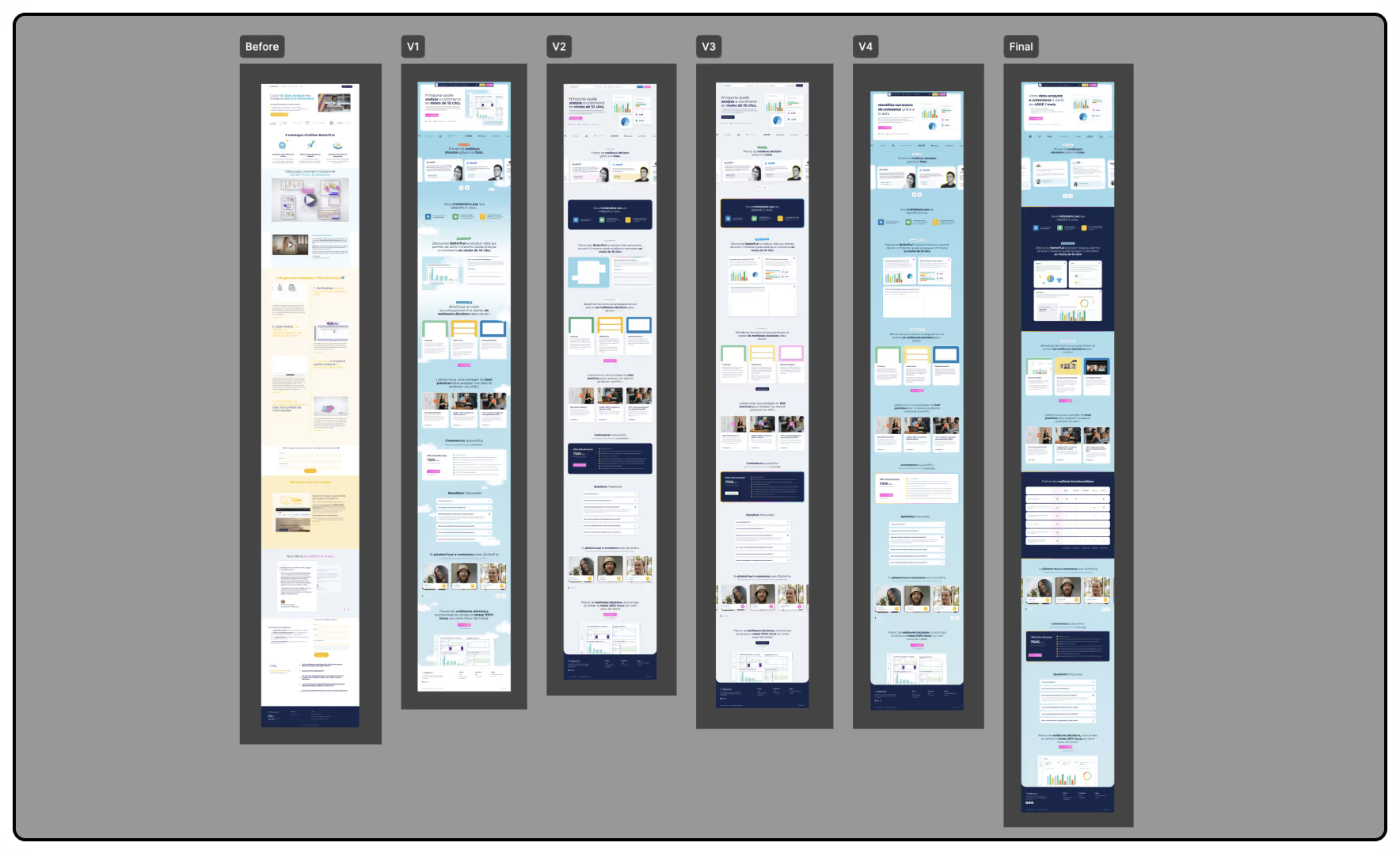
Our design work was guided by a collaborative and iterative approach, we worked closely with the marketing team to deeply understand their expectations and goals.
We regularly collected feedback in order to gradually refine our work, each iteration was an opportunity to refine the details to better meet customer expectations.
This iterative method ensured a constant evolution of the design, in line with the client's requirements.
Finally, thanks to this process of continuous adjustments and transparent communication, we managed to achieve a result that satisfied Butterfl.ai 200%

Once the design was validated, we were able to start integrating into Webflow
For each of the projects we work on, the first step we carry out is always the integration of the Style Guide.
It brings together all the elements that will be reused in the various pages (Colors, Typography, Buttons, Spacings...) and makes it possible to maintain consistency throughout the website.
In addition to maintaining visual consistency, the Style Guide will greatly facilitate maintenance and collaboration between the various stakeholders.

Deadline set, deadline respected. The site was published on the desired date.
Our intervention on the project included meticulous integration on Webflow, while scrupulously respecting all best practices.
Relying on our Webflow expertise, we ensured that each element of the site was not only aesthetically in line with the new Butterflai design, but also technically optimized.
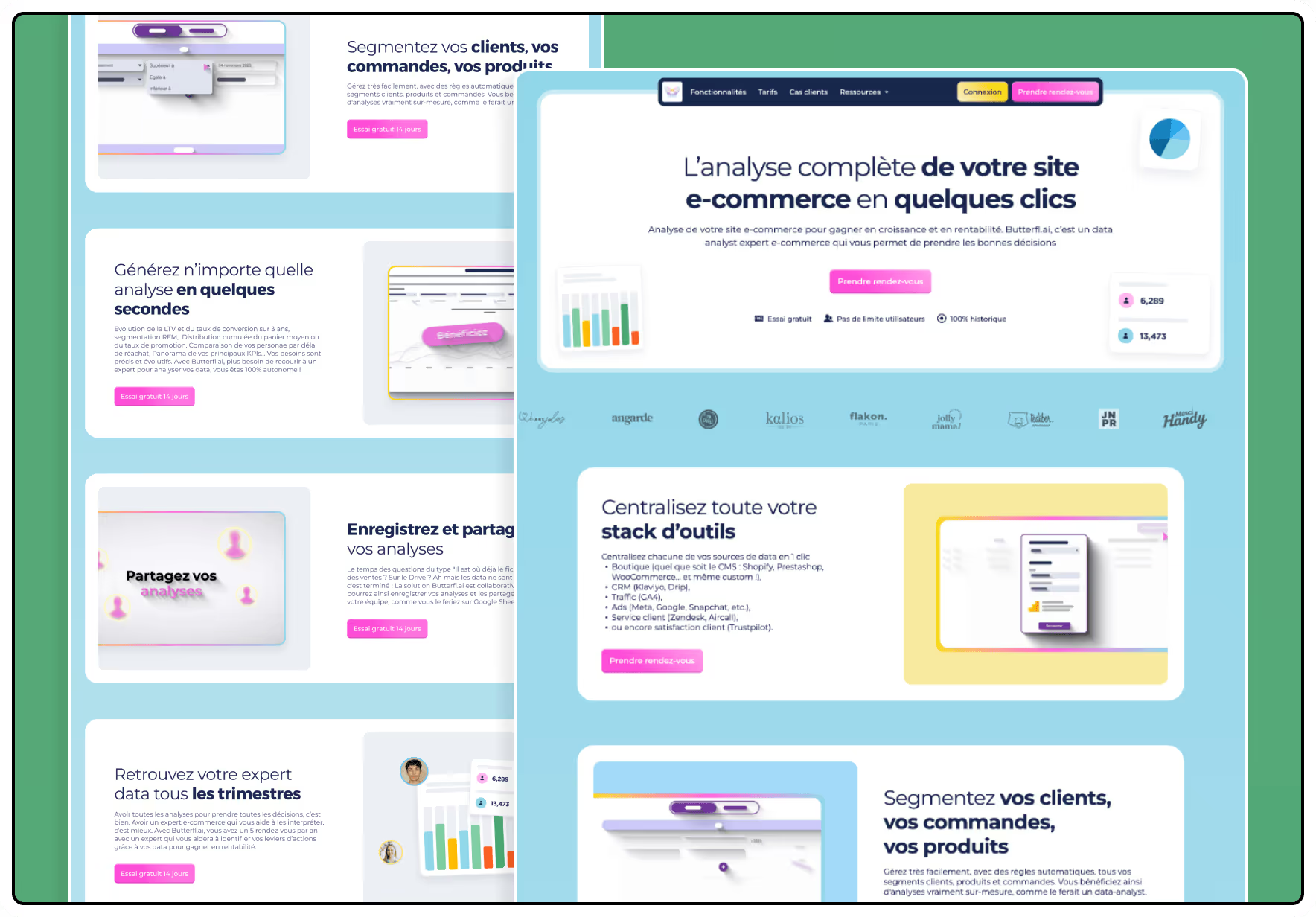
This includes optimizing images, animations and setting up a responsive site structure
In addition, we made sure that the Butterlfai team could easily handle the site to provide them with a certain agility.
This approach ensured not only quality integration but also simplified site maintenance, giving them the flexibility they needed to evolve and adapt quickly in the future.




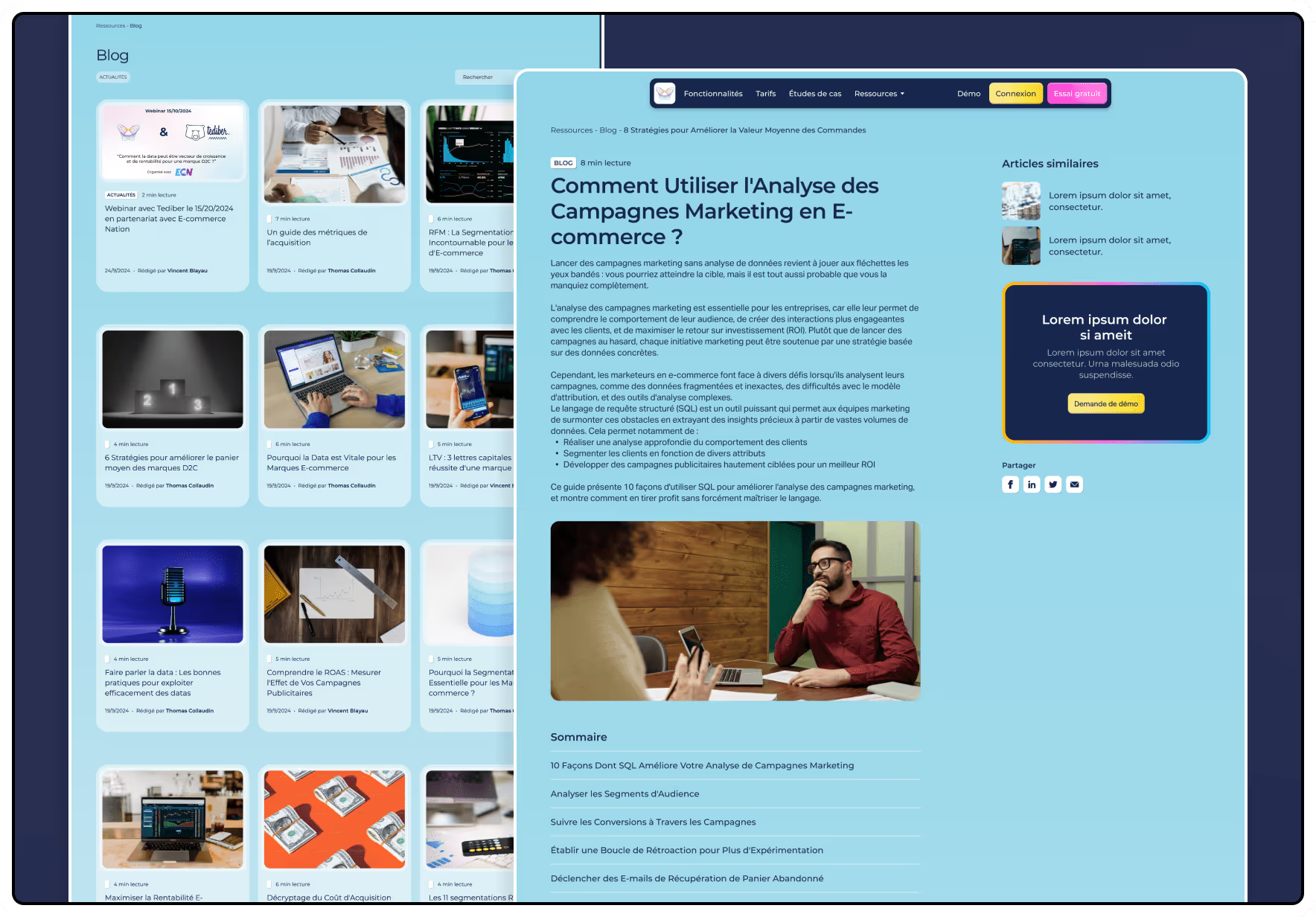
For Butterflai, it was not only about having an aesthetically successful site, but also about generating qualified traffic.
We have implemented an advanced SEO strategy by optimizing the technical structure of the site to maximize visibility in search results.
Our sites are always delivered with the best practices in terms of Technical SEO so that our customers only have to worry about writing content that is optimized in terms of semantics.

In just 6 weeks, we transformed the Butterfl.ai website into a real asset (their best sales).
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

