





Dans le cadre de son rebranding, Callr a identifié le besoin de transposer sa nouvelle identité sur son site web afin de mieux refléter leurs valeurs et leur positionnement sur le marché. C'est pourquoi ils ont fait appel à l'agence Webflow Gemeos.
Reconnaissant l'importance d'une présence en ligne dynamique et flexible, Callr a opté pour une migration vers Webflow. Un choix stratégique visant à accroître l'agilité et l'efficacité de leur équipe marketing, en leur permettant des mises à jour rapides et des personnalisations sans limites de façon autonome.
Notre travail sur le design a été guidé par une approche collaborative et itérative, nous avons étroitement travaillé avec l'équipe marketing de Callr pour comprendre en profondeur leurs attentes et leurs objectifs.
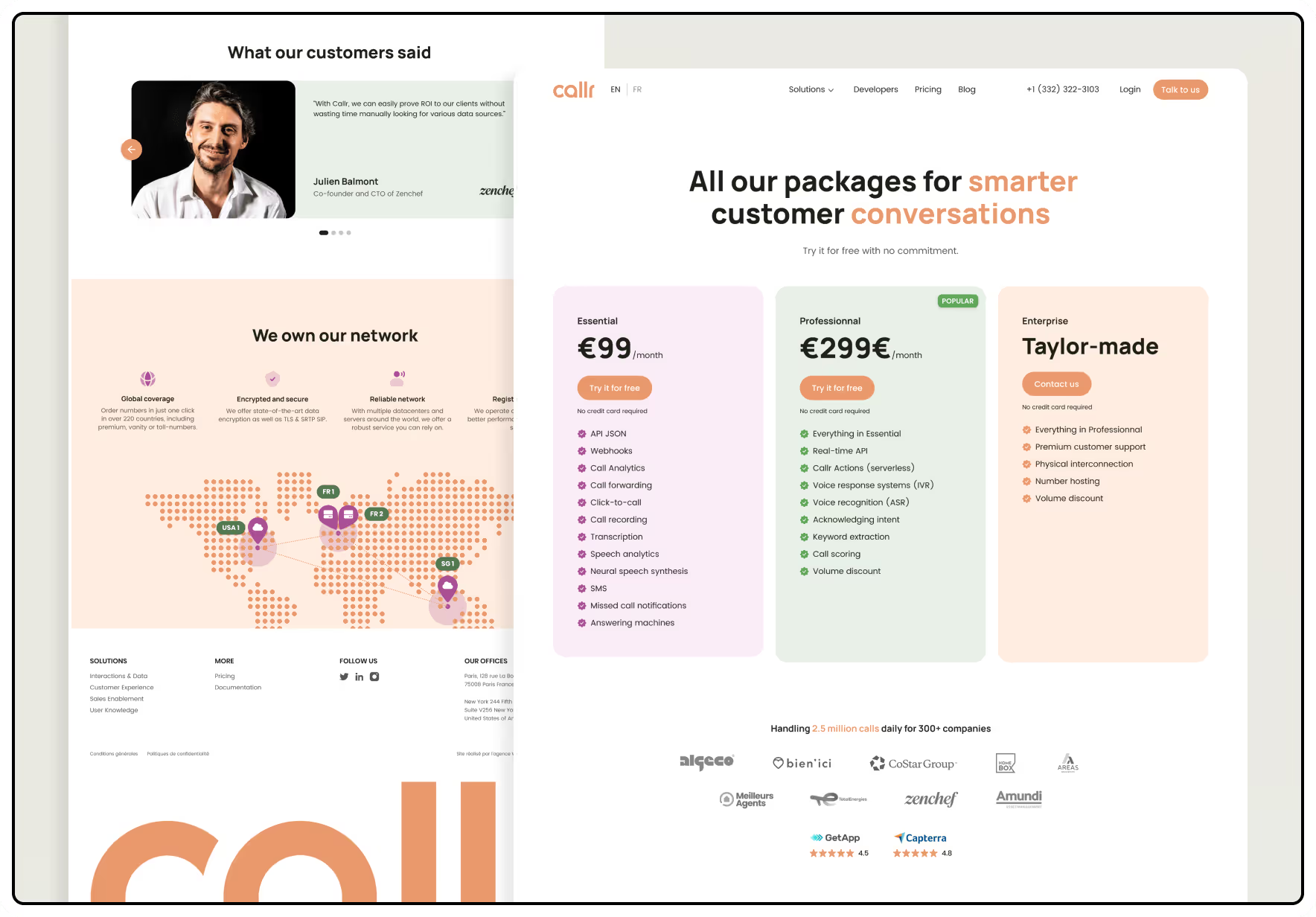
Notre processus de design s'est concentré sur la création d'une interface utilisateur attrayante et intuitive, tout en respectant l'identité visuelle fraîchement établie.
Nous avons régulièrement recueilli des retours afin d'affiner progressivement notre travail, chaque itération était l'occasion de peaufiner les détails pour mieux répondre aux attentes du client.
Cette méthode itérative a assuré une évolution constante du design, en phase avec les exigences changeantes du client.
Finalement, grâce à ce processus d'ajustements continus et de communication transparente, nous avons réussi à atteindre un résultat qui a satisfait Callr à 200%


Une fois le design validé, nous avons pu entamer l'intégration dans Webflow
Pour chacun des projets sur lesquels nous travaillons, la 1ère étape que nous réalisons c'est toujours l'intégration du Style guide.
Il regroupe l'ensemble des éléments qui vont être réutilisés dans les différentes pages (Couleurs, Typographies, Boutons, Espacements...) et permet de maintenir une cohérence sur l'ensemble du site web.
En plus de maintenir une cohérence visuelle, le Style guide va faciliter considérablement la maintenance et la collaboration entre les différentes parties prenantes.

Deadline fixée, deadline respectée. Le site a été publié à la date souhaitée.
Notre intervention sur le projet Callr a inclus une intégration méticuleuse avec Webflow, en respectant scrupuleusement toutes les bonnes pratiques.
En nous appuyant sur notre expertise en Webflow, nous nous sommes assurés que chaque élément du site était techniquement optimisé.
Cela comprend l'optimisation des images et des animations, la mise en place d'une structure de site responsive, et l'assurance d'une navigation intuitive.
De plus, nous avons veillé à ce que la prise en main du site soit facile par l'équipe de Callr pour leur apporter une certaine agilité.
Cette approche a permis de garantir non seulement une intégration de qualité mais aussi une maintenance simplifiée du site, donnant à Callr la flexibilité nécessaire pour évoluer et s'adapter rapidement à l'avenir.






Afin d'optimiser les performances SEO, nous avons réalisé un blog.
L'objectif étant d'avoir une Rolls Royce en terme de SEO technique pour n'avoir plus qu'à se soucier de la sémantique.
Pour renforcer les cocons sémantiques autour des mots-clés business les plus pertinents et concurrentiels, nous avons construit une architecture CMS adaptée et nous avons réalisé un design aux petits oignons pour soigner l'UX en respectant toutes les meilleures pratiques SXO :

En deux mois seulement, nous avons transformé le site web de Callr en un pilier de leur stratégie de croissance.
Si vous aussi, vous êtes prêt à passer au niveau supérieur et à faire de votre site un atout stratégique, cliquez sur le lien juste ici et voyons ensemble comment concrétiser vos ambitions.
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

