





Beager called on the Webflow agency Gemeos to redesign and migrate their current hard-developed site to Webflow.
Why did they choose Webflow?
Our design work was guided by a collaborative and iterative approach; we worked closely with the Beager marketing team to deeply understand their expectations and goals.
Our design process focused on creating an engaging and intuitive user interface, while showcasing their product and its features.
We regularly collected feedback, which allowed us to continually refine our work, each iteration was an opportunity to refine the details to better meet customer expectations.
This iterative method ensured a constant evolution of the design, in line with the changing requirements of the client.
Finally, thanks to this process of continuous adjustments and transparent communication, we managed to achieve a result that satisfied Beager 200%

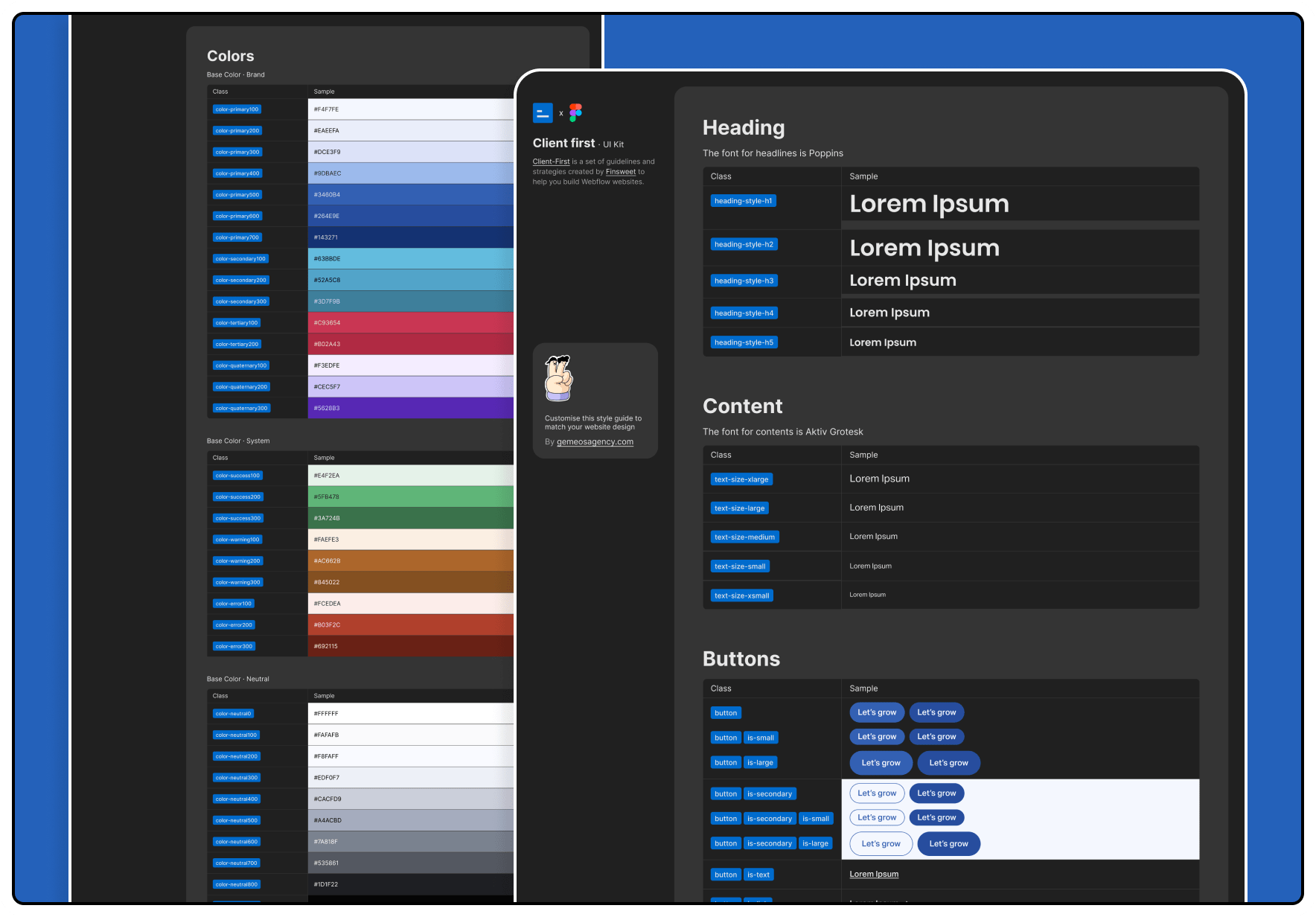
We also created a UI Kit (Colors, Typography, Inputs, Buttons...) to allow the Nexera marketing team to design new pages independently in Figma

Our intervention included a meticulous migration to Webflow, while scrupulously respecting all best practices.
Relying on our expertise, we ensured that each element of the site was not only aesthetically in line with the new design, but also technically optimized.
This includes optimizing images and animations, setting up a responsive site structure, and ensuring intuitive navigation.
In addition, we made sure that the site was easy for the Beager marketing team to take control of the site to provide them with a certain agility.
This approach ensured not only quality integration but also simplified site maintenance, giving Beager the flexibility to evolve and adapt quickly in the future.





In order to optimize SEO performance, we created a blog
The objective is to have a Rolls Royce in terms of technical SEO to only have to worry about semantics.
To reinforce the semantic cocoons around the most relevant and competitive business keywords, we built an adapted CMS architecture and we created a meticulous design to take care of UX while respecting all SXO best practices:

The initial site lacked people and the product was not sufficiently developed.



The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.

A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.

